Contente
- Crie com o Adobe Stock> Descubra modelos gratuitos
- 01. Ultrapassando os limites do tipo
- 02. Um senso de diversão
- 03. Um forte argumento de venda pessoal
- 04. Truques malucos com cursores animados
- 05. Texto rolante no estilo CNN
- 06. Transições de imagens atraentes
Crie com o Adobe Stock> Descubra modelos gratuitos
Explore agoraQuando se trata de criar o portfólio perfeito, o mais importante é acertar os fundamentos. Ou seja, inclua apenas o seu melhor trabalho, forneça contexto adequado e detalhes de fundo, atualize-o regularmente e, acima de tudo, revise tudo completamente.
No entanto, isso não significa que você não deve tomar nota das últimas tendências do portfólio e se inspirar nelas, quando apropriado, para tornar seu portfólio ainda melhor. Não estamos falando de copiá-los cegamente, é claro, mas não há mal nenhum em ver o que outros criativos fizeram com seus sites de portfólio (veja esses incríveis portfólios de design para inspiração) e veja o que isso desperta em sua imaginação.
Neste artigo, examinamos algumas das maiores tendências de portfólio de 2019, que certamente influenciarão o design de portfólio ao longo de 2020 e além. (Observe que os três últimos da lista são altamente técnicos e não sugeriríamos que eles fossem acréscimos vitais a qualquer portfólio, de forma alguma ... mas com certeza são divertidos, pelo menos.)
01. Ultrapassando os limites do tipo

O mar de mesmice quando se trata de web e design de aplicativos em geral parece ter criado uma reação quando se trata de sites de portfólio de designers.Em 2019, vimos muito mais direção de arte e tentativas de sair da camisa de força do layout de site de portfólio padrão. O mais impressionante é que tem havido muito mais inovação e imaginação quando se trata de tipografia.
Para designers digitais e UX, tem havido uma corrida armamentista virtual para criar os efeitos de tipo mais extremos. Exemplos especialmente atraentes incluem o tipo hipnotizante e ondulante do site do desenvolvedor criativo italiano Myles Nguyen; as distorções de fontes selvagens no portfólio do desenvolvedor de front-end francês Martin Laxenaire; e as maneiras maravilhosamente inesperadas com que o título principal se move ao percorrer o site do desenvolvedor interativo francês Vincent Saïsset.
Mas não se trata apenas de usos inteligentes de codificação. De forma mais ampla, estamos vendo um renascimento da tipografia inventiva e original em todas as áreas quando se trata de portfólios. Isso é evidenciado, por exemplo, nos sites de portfólio de Thibaud Allie, um diretor de arte independente e designer digital baseado em Paris; Caleb Barclay, um designer de produto consultor no Arizona; Nicholas Jackson, um diretor de criação em Nova York; e Davide Perozzi, um desenvolvedor criativo baseado na Alemanha.
02. Um senso de diversão

Para muitos, o portfólio continua sendo uma proposta séria e empresarial, mas em 2019 vimos um número crescente de criativos trazendo uma sensação de diversão para seus sites. Isso pode aparecer na forma de uma microcópia humorística, como os títulos sempre mutantes e irônicos que representam o estrategista da marca digital francesa Alban Mezino, uma tela de carregamento extremamente boba, como no portfólio do artista e designer italiano Dino Balliana, ou estilos de desenhos animados coloridos, como os de Iuri de Paula, um desenvolvedor de front-end criativo, designer e ilustrador baseado em Berlim.
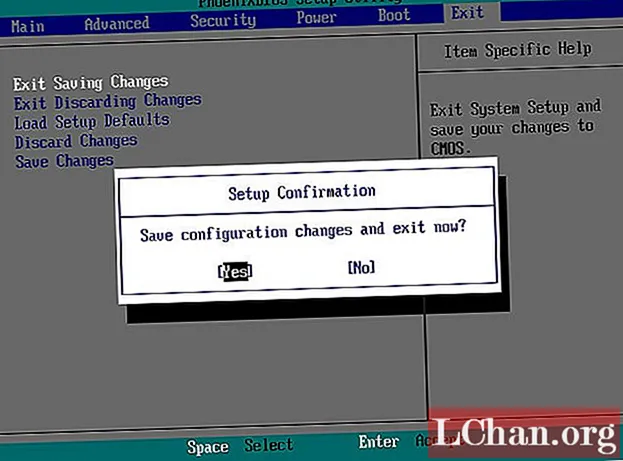
Pode ser apenas um único elemento, como a linha ondulada e de aparência incómoda no portfólio do designer holandês Dennis Snellenberg, ou o cursor comicamente alongado no site do diretor de arte de Nova York Igor Mahr. Por outro lado, alguns sites de portfólio são cômicos do início ao fim, desde a paródia do sistema operacional Windows do desenvolvedor da web brasileiro Leandro Gabriel e o portfólio temático de jogos retro de Petero Ravec, um desenvolvedor front-end baseado na Eslováquia.
Uma nota de cautela, no entanto. Todo mundo gosta de diversão, mas como uma ferramenta para o seu negócio, o humor deve ser tratado com especial cuidado. Sinceramente, o toque de comédia tem tanta probabilidade de afastar um cliente ou colaborador em potencial quanto de atraí-los ... a menos que seja MUITO bem feito, é claro.
03. Um forte argumento de venda pessoal

Nunca houve mais competição pelas melhores funções de design. E talvez como reflexo disso, em 2019, estamos vendo os criativos aumentando seu jogo quando se trata de vender seus serviços em seu site de portfólio. Já se foram os dias em que uma descrição preguiçosa de ‘Sobre mim’, como “Eu faço coisas”, seria suficiente. Hoje em dia, o site de portfólio está se tornando menos um cartão de visita on-line e mais um argumento veemente de por que você deve contratar seu criador.
Se encaixando perfeitamente nesse molde estão a desenvolvedora de IU criativa Priya Tyagi, o designer gráfico multimídia Bill Chien, o designer de produto Patryk Kopec e o designer e desenvolvedor de front-end Juraj Molnár, para citar apenas alguns. Cada um desses portfólios aproveita um uso generoso de espaço em branco e uma paleta de cores simples, para melhor focar a atenção em seu tom pessoal refinado.
04. Truques malucos com cursores animados

Temos que admitir, não temos certeza de por que isso se tornou um problema tão grande. Mas seríamos negligentes se não mencionássemos que o cursor animado tem sido uma grande tendência nos sites de portfólio de designers digitais em 2019. Para nós, porém, não há razão prática ou útil para incluir este dispositivo , trata-se puramente de exibir suas habilidades de codificação. Tendo isso em mente, aqui estão alguns exemplos impressionantes ...
O cursor animado do designer de produto de Orlando, Jesus Sandrea, lança rastros vermelhos de fogo, enquanto o desenvolvedor front-end dinamarquês Jacob Frederiksen pode ser usado para distorcer a imagem principal de sua página inicial para um efeito divertido. O web designer ucraniano Vladimir Gruev permite que você gire um cubo, e o desenvolvedor com sede em Paris Romain Avalle permite que você manipule o tipo 3D. Então, é claro, há o efeito de destaque, do qual exemplos legais podem ser vistos nos sites de portfólio do designer de UI / UK baseado em Londres Joseph Berry, o web designer japonês Muramoto Meguru e o diretor de arte interativo Martin Ehrlich.
Esses cursores animados são todos muito divertidos, mas, novamente, gostaríamos de enfatizar que, do ponto de vista da funcionalidade, realmente não vemos o ponto ... além de mostrar que você pode criar o próprio efeito. Então, se criar cursores animados é algo que faz seu barco flutuar, então se surpreenda, mas caso contrário, não vemos isso como uma tendência que a maioria de nós precisa seguir em 2020.
05. Texto rolante no estilo CNN

Aqui está outra tendência popular que é indiscutivelmente mais sobre diversão do que funcionalidade: em 2019, vimos inúmeros sites de portfólio empregar o tipo de texto contínuo que você associa a canais de notícias 24 horas. Por quê? Porque, assim como as imagens em movimento atraem os olhos com muito mais força do que as imagens sem movimento, o mesmo princípio se aplica a texto animado versus texto estático.
Este dispositivo pode ser usado para detalhar suas estatísticas e habilidades pessoais, como nos sites de portfólio do desenvolvedor interativo francês Antonin Riviere, do designer de UX / UI de Londres, Joseph Berry, e do motion designer de Paris, Alex Thery. Como alternativa, pode conter o título do projeto principal, como no site do desenvolvedor de criação Pierre Mouchan. Outra variação desse estilo é o texto circular giratório, como pode ser visto nos portfólios do diretor de arte francês Matt VBRG e do designer equatoriano JayWrkr. Embora provavelmente o uso mais eficaz do dispositivo que vimos seja transmitir uma mensagem simples ("Procurando por papéis em Copenhagen") na parte inferior da página inicial do designer do Guardian Zef Cherry.
Estamos sendo mesquinhos quando dizemos que achamos que essa moda, embora seja divertida, provavelmente terá vida curta? Talvez. Mas, como acontece com os cursores animados, sentimos que essa é uma tendência sem a maioria de nós em 2020.
06. Transições de imagens atraentes

Nos dias de hoje, muitos designers de UX têm um problema. Suas habilidades têm uma grande demanda para criar sites e aplicativos focados no usuário e comercialmente bem-sucedidos, mas muitas vezes por necessidade, as capturas de tela desses serviços podem ter uma aparência um pouco ... bem ... chata. Para adicionar algum panache visual, então, muitos estão experimentando truques visuais interessantes para dar vida a imagens estáticas maçantes.
Isso inclui, por exemplo, efeitos ondulantes no hover, no site de portfólio de Hadrien Mongouachon, um desenvolvedor freelance criativo baseado na França; e distorções lindamente grotescas ao alternar entre as páginas do site do designer gráfico e web alemão Lukas Jardin. Também podemos desfrutar de flashes subliminares ao pairar sobre os títulos dos projetos no portfólio do desenvolvedor de front-end russo Georgii; transições de apresentação de slides no estilo mostrador de relógio, cortesia da designer digital com sede em Paris, Camille Pawlack; e as transições de headshot bizarramente atraentes em pergaminho criado pelo desenvolvedor italiano Francesco Michelini.