
Padrão, repetição, simetria e equilíbrio são todos princípios de design que são inerentemente atraentes ao olho humano típico.
Meu projeto universitário de último ano explorou o valor da decoração e, durante minha pesquisa, me perguntei por que tantas vezes criamos padrões decorativos com coisas que já consideramos bonitas (como flores, formas orgânicas, formas geométricas e assim por diante), quando o mesmo efeito poderia ser alcançado aplicando-se esses mesmos princípios de design a quase tudo.
Neste tutorial, vou mostrar como você pode usar o Photoshop para transformar materiais do dia a dia, manipulando cores e usando camadas, modos de mascaramento e mesclagem. O processo é imprevisível - requer um pouco de exploração e você nunca obterá o mesmo resultado duas vezes. Também mostrarei como adicionar um processo flexível ao seu fluxo de trabalho para que você possa voltar e ajustar seus projetos em qualquer estágio.

01 Primeiro, selecione uma variedade de materiais para usar como seu conteúdo; para este projeto, escolhi aparas de lápis. Não se preocupe se seus objetos parecem particularmente espetaculares para começar - o objetivo é transformar quaisquer objetos comuns. Digitalize-os em pelo menos 300 dpi e abra o Photoshop. Quanto maior for a resolução neste estágio, mais detalhes você terá que trabalhar - eu escaneei o meu a 1800 dpi.

02 Divida seus objetos e aplique máscaras de camada para ocultar o fundo (Camada> Máscara de camada> Revelar seleção). A natureza de seus itens determinará qual técnica de seleção você usará. Para formas maiores, uso uma combinação da ferramenta Laço poligonal e Laço magnético para traçar bordas de alto contraste. Para aparas mais finas, eu uso a ferramenta Magic Wand para selecionar o fundo branco, então inverto a seleção e ajuste-a com Select> Refine Edge.

03 Crie um novo documento com um fundo simples e arraste seus objetos para ele. Agora você pode começar a manipular as cores de seus objetos usando camadas de ajuste para obter o efeito desejado (Camada> Nova Camada de Ajuste). Eu brinquei com as opções de Níveis e com Matiz / Saturação. Assim como as máscaras de camada, as camadas de ajuste não alteram a imagem original, então o arquivo permanece flexível para permitir que você volte e faça alterações mais adiante no processo, se desejar.

04 Com uma camada de ajuste destacada, selecione Layer> Create Clipping Mask para que os ajustes sejam aplicados apenas à camada diretamente abaixo dela. Eu também adicionei máscaras de camada às minhas camadas de ajuste para separar a borda colorida das aparas do resto da madeira, para que eu possa manipular essas seções de forma independente. Aumentei a saturação das bordas externas e mudei sua tonalidade, enquanto clareava e diminuía a saturação do resto de cada barbear.

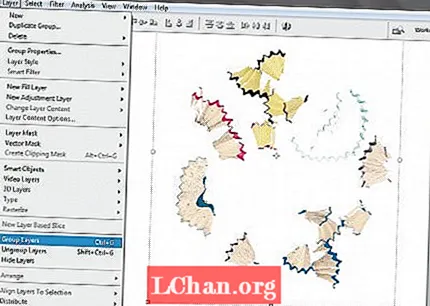
05 Não há necessidade de exagerar nas cores porque você duplicará essas camadas, o que adicionará complexidade e densidade à medida que as cores se sobrepõem. É melhor agrupar cada camada com suas camadas de ajuste para evitar confusão e manter as coisas organizadas quando você começar a duplicar. Quando estiver satisfeito com seus ajustes de cores, organize seus objetos aleatoriamente e agrupe-os selecionando Camada> Agrupar camadas.

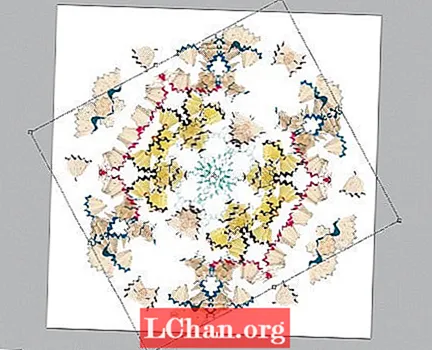
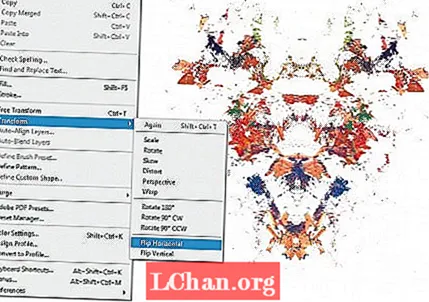
06 Defina o modo de mesclagem do grupo como Multiplicar (no menu suspenso na janela Camadas) para que as camadas pareçam integradas à medida que se sobrepõem. Duplique o grupo escolhendo Camada> Duplicar Grupo e, a seguir, inverta-o horizontalmente clicando em Editar> Transformar> Virar Horizontal. Segure a tecla Shift enquanto arrasta o novo grupo pelo documento até que você esteja satisfeito com a posição de sobreposição. Duplique os dois grupos e vire-os novamente, desta vez verticalmente. Segure a tecla Shift enquanto os arrasta para cima na posição. Agora agrupe tudo como um.

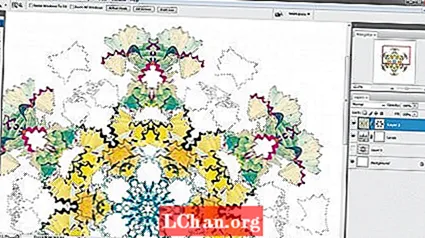
07 Duplique seu grupo principal e gire este novo 60 graus no sentido horário (Editar> Transformar> Girar). Duplique-o novamente e gire esta camada mais 60 graus. Certifique-se de que os modos de mesclagem de todos os grupos estejam configurados para Multiply. Neste estágio, se você estiver satisfeito com sua composição, poderá mesclar todas as camadas em uma (Camada> Mesclar camadas). Mas salve uma versão do seu arquivo primeiro, caso precise voltar e editar as peças mais tarde.

08 Embora já tenha editado as cores de seus objetos originais, você pode querer fazer mais alguns ajustes agora que combinou todas as camadas. Para isso, crie uma nova camada de ajuste Hue / Saturation. Agora selecione predefinições de cores individuais no menu suspenso Editar na caixa de diálogo Matiz / Saturação para que você possa entrar e alterar várias cores individualmente.

09 Para adicionar mais detalhes e variação na textura da peça, agora vou incorporar algumas das aparas de lápis mais finas da minha digitalização original. Comece criando um design separado, usando um processo semelhante ao anterior. Duplique sua camada, reflita-a horizontalmente e mova-a para a posição enquanto segura a tecla Shift.

10 Continue com os mesmos processos usados nas etapas 6 e 7 até ter um design no mesmo formato do primeiro. O esquema de cores de sua forma inicial determinará quais cores você escolherá para esta segunda camada, então você não precisa se preocupar em editá-la até que tenha combinado as duas, quando verá o que funciona bem.

11 Arraste o novo design atrás da primeira camada do documento original e alinhe-o com a sua composição. A combinação de seus dois designs provavelmente parecerá um pouco complexa, então você precisará editá-la para coordenar a imagem geral. Adicione uma camada de ajuste e altere os matizes de sua nova camada para que complementem o esquema de cores original.

12 Adicione uma máscara de camada para ocultar algumas seções de sua camada superior para que mais do novo padrão seja visto vindo de baixo. Trabalhe sistematicamente em torno de toda a composição para que permaneça simétrica.

13 Adicione um brilho externo à sua camada superior (Camada> Estilo de camada> Brilho externo). Isso definirá a borda e impedirá que ela se perca entre os detalhes de sua segunda camada. Você deve então brincar com as configurações de Opacidade, Spread e Tamanho até encontrar o equilíbrio certo para o seu brilho. Eu configurei o modo de mesclagem do meu brilho externo para Hard Mix para complementar a textura nítida das aparas finas abaixo.

14 Para atenuar a segunda forma, adicione uma camada de ajuste Hue / Saturation, com uma máscara que revela apenas seu interior. Em Hue / Saturation, selecione Colorize e combine-o com sua primeira camada.

15 Termine fazendo alguns pequenos ajustes finais para reunir seu design como uma peça inteira. Use Matiz / Saturação para ajustar as predefinições individuais e simplificar seu esquema de cores. Unifique seu design escolhendo a mesma seleção de cores para ambas as camadas.