Contente
- 1. Condição UM
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papel
- 5. Mixpanel Flow
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 para iPad
- 9. Breezi
- 10. Aptus
A internet tem estações? Em caso afirmativo, eles são regulares, regionais? Quantos são? Este mês parece ter trazido uma safra de aplicativos apontados para um novo crescimento. E em alguns casos financeiros, bem como técnicos e criativos.
Talvez a economia online esteja demonstrando algum tipo de resistência ao mal-estar global relacionado ao crédito. Se for assim, isso deve-se em parte ao fato de que o mundo virtual carece de algumas das barreiras de entrada que assolam a economia física.
Se você tem uma boa ideia e a capacidade de torná-la real, tem um público de milhões esperando para pagar por seu trabalho. Pode ser um jogo que você criou, cocoon.js vai colocá-lo na app store. E uma vez lá, AppCod.es ajudará você a vendê-lo.
Se você já tem muito tráfego, o Mixpanel pode ajudá-lo a entender seu fluxo. E se você está apenas pensando, o Paper oferece o espaço perfeito para capturar as ideias que podem fazer sua fortuna. Esperemos que os maias estivessem errados, 2012 está começando a parecer que tem potencial.
1. Condição UM
Preço: Fornecedor de contato
O Condition ONE permite que os espectadores percorram uma cena como se eles (e seu iPad) estivessem lá capturando a ação conforme ela acontecia. Não há dúvida de que este player de vídeo incorporável produz uma experiência interessante para vídeo, mas requer um pouco de planejamento.
Qualquer pessoa que queira usar o player em seu aplicativo deve assumir efetivamente a Condition ONE como um parceiro que aconselhará sobre câmeras / edição e, em seguida, dominará seu vídeo e o retornará a você com alças API prontas para incorporação.
É uma boa tecnologia, esperemos que eles consigam encontrar uma maneira de torná-la amplamente disponível.

2. AppCod.es
Preço: $ 14,95 por mês
Infelizmente, não é suficiente apenas ter uma ótima ideia para um aplicativo. Não é o suficiente para projetar e implementar bem. Uma vez que está lá fora, há muita competição e um sistema de pesquisa / classificação não óbvio para lidar.
SEO é uma parte inevitável da equação de desenvolvimento de aplicativos e AppCode.es fornece as ferramentas para lidar com muitos dos aspectos mais importantes. Escolhas de nomes, palavras-chave e probabilidades de classificação, todos podem ser testados, comparados e monitorados. appcod.es também pode acompanhar seus concorrentes enquanto você luta pelo slot número um.
Bem desenhado com muitos tutoriais em vídeo, AppCode.es não é barato, mas pode realmente ajudar se você estiver em um mercado lotado.

3. Cocoon.js
Preço: Livre
Há muita diversão com o elemento canvas HTLM5. Mas assim que terminar de desenvolver esse híbrido de simulação de plataforma-aventura matador, você inevitavelmente começará a olhar as plataformas móveis com um grau de inveja até então desconhecido.
Cocoon.js significa que você não precisa se preocupar - apenas algumas personalizações de seu código e seu jogo podem ser executados no iOS ou Android, vendendo através das App Stores e geralmente surpreendendo as pessoas.
Além de portar jogos para dispositivos sensíveis ao toque, cocoon.js tem como objetivo específico também gerar receita, dando a você compras no aplicativo, integração social junto com acesso a recursos nativos do dispositivo.

4. Papel
Preço: Livre
O iPad é um ajuste naturalmente bom para o papel de livro de anotações / esboço / ideias tudo-em-um e a cinquenta e três, desenvolvedores do Paper, capitalizaram isso dando a seu aplicativo uma agradável sensação Moleskine.
O papel vem com a caneta de tinta pronta para você desenhar, uma paleta simples e uma borracha. Ferramentas adicionais, como lápis, hidrocor e aquarela custam £ 1,49 cada. Desfazer é realizado com uma ação gestual de 'retrocesso', mantendo tudo muito íntimo.
Embora esta não seja uma solução perfeita, o Paper certamente é agradável de usar e, à medida que evolui, pode se tornar um dos favoritos.

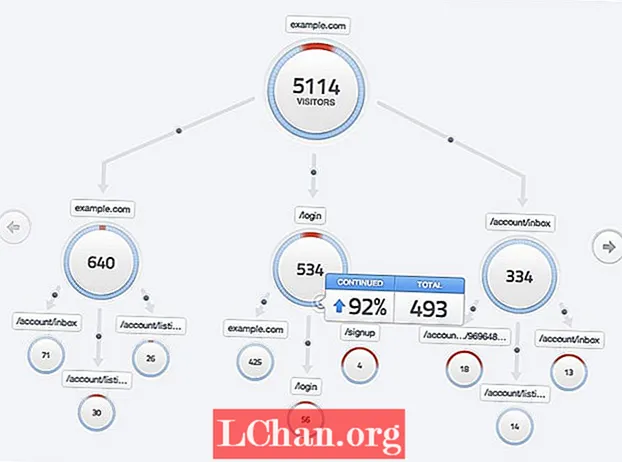
5. Mixpanel Flow
Preço: Livre
O fluxo informa não apenas quantos visitantes seu site teve ou não, mas também como eles encontraram o caminho nas páginas que o compõem. Usando um diagrama de árvore atraente e responsivo, você pode monitorar em tempo quase real os caminhos que as pessoas seguem em seu site.
Descobrir quais caminhos são populares permitirá que você gentrify esses caminhos específicos. Ele também fornecerá feedback útil sobre quais rotas os usuários estão evitando. Suas alterações terão o efeito desejado? O feedback rápido ajudará você a decidir.

6. TypeButter
Preço: Livre
Kerning - alterar os espaços entre certos pares de letras para dar uma melhor leitura visual - é uma bela arte. Um que é muito fácil de exagerar, mas ainda é a pedra angular de uma boa tipografia. TypeButter coloca esse poder à disposição de suas páginas da web otimizadas por jQuery.
TypeButter só precisa ser incluído com jQuery, junto com as fontes que você configurou para uso - o pacote vem com padrões, mas você pode "criar seus próprios".
Embora você possa aplicar o kerning a cada par de letras, se desejar, provavelmente é melhor aplicar o kerning apenas às manchetes, em vez de aplicar o kerning para melhor desempenho.

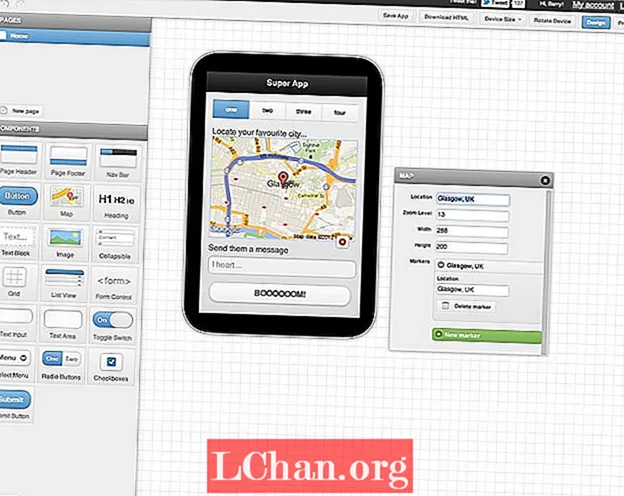
7. Codiqa
Preço: Grátis / $ 10 / $ 30 mensais
O desenvolvimento de uma IU móvel deve ser simples, mas se você estiver tentando codificar e projetar ao mesmo tempo, ou se for um designer que trabalha com um desenvolvedor, pode ser frustrante. Digite Codiqa.
Codiqa oferece uma interface de arrastar e soltar com a qual você pode criar protótipos de interfaces móveis em minutos. A IU resultante pode ser baixada como um bom html limpo com todos os includes definidos, pronto para as interações serem adicionadas.
É apenas o início do processo, mas é nesta fase que você precisa ser ágil e Codiqa certamente ajuda com isso.

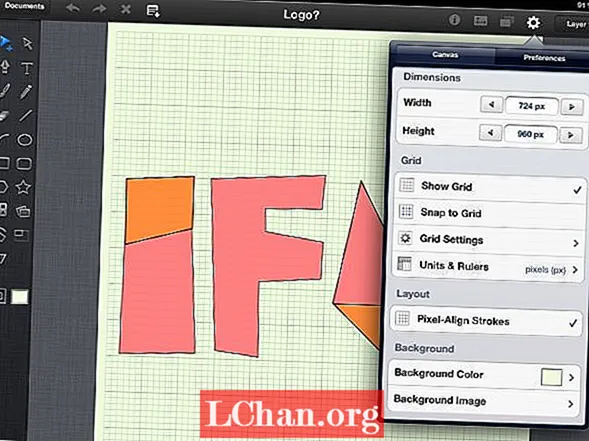
8. iDraw 1.3 para iPad
Preço: £5.99
O trabalho vetorial é a base de um bom design visual e se você deseja trabalhar em tablets e desktops, o iDraw é exatamente o que você está procurando.
A interface de toque não é ideal para trabalhar com curvas de Bezier de precisão e assim por diante, mas traz uma nova dimensão ao processo que promove uma nova forma de trabalhar que é mais rápida, menos preocupada com detalhes e mais sobre chegar rapidamente a um solução.
A adição de modelos e componentes para iPhone / iPad torna este um sistema de prototipagem útil. E a conexão com o Dropbox também é útil, enquanto a versão para desktop OS X significa que você pode acertar a precisão em um estágio posterior.

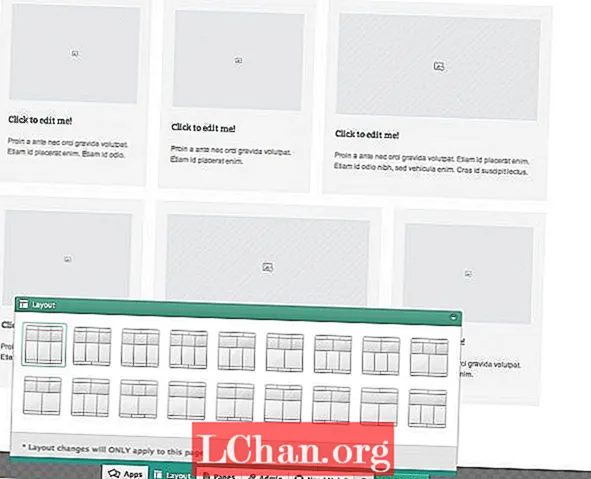
9. Breezi
Preço: TBC
Acertar as ferramentas de desenvolvimento visual é incrivelmente difícil, há tantas variáveis a serem levadas em consideração ao criar até mesmo um site relativamente simples que rapidamente parece que você está editando um prato de sopa com pauzinhos. Breezi não resolveu totalmente esse problema, mas certamente há luz no fim do túnel.
Uma das coisas que ajuda é o fato de que você é guiado para o sistema com alguns vídeos de visão geral rápida e sempre há assistência disponível assim que você começar a brincar por conta própria. Além disso, os 'pontos de estilo' que atendem aos componentes são rapidamente apreendidos.
O Breezi tem uma estrutura geral que pode ser rapidamente assimilada - é um produto interessante, certamente. E para designers que estão pensando em trabalhar online, vale a pena ficar de olho.
Veja também nossa entrevista com o cofundador da Breezi, Chris Anderson.

10. Aptus
Preço: £1.99
Entre plataformas, navegadores e tamanhos de tela, projetar sites responsivos significa verificar seu trabalho em um número assustadoramente grande de permutações. Aptus significa que você pode fazer isso offline, com um único clique. Vale a pena o preço da admissão.
Configure os pontos de interrupção escolhidos usando o tamanho da tela e o agente do usuário, se desejar, e navegue até o site em desenvolvimento. Pode ser online ou armazenado localmente, não importa. Em seguida, basta apertar o botão de instantâneo e o Aptus oferece um conjunto de fotos de visualização completa do site na sua pasta de fotos.
Obviamente, você também pode navegar pelas opções dentro do aplicativo, mas são as fotos coletadas que entregam a piada.

Se você encontrou alguma ferramenta legal recentemente que não está em nossa lista, mas você acha que deveria, por favor, deixe-nos saber nos comentários. Da mesma forma, se você criou uma ferramenta que gostaria que apresentássemos no próximo roundup, envie-nos um e-mail!