
Contente
- 01. Dia Mundial da Panificação
- 02. Virgem
- 03. War Child
- 04. Jantar por Heston
- 05. Os Sonhos do Estúdio
- 06. Ex-alunos da University of Canberra
- 07. Explorador de tesouro
Aqui, nós escolhemos alguns dos melhores sites Drupal disponíveis para mostrar a você do que este incrível sistema de gerenciamento de conteúdo é capaz. Se você se inspirou neles, acesse nossa lista dos melhores temas do Drupal para obter mais exemplos de como seu site pode ser - e a maioria deles é gratuita, então você também pode experimentá-los.
WordPress pode ser o sistema de gerenciamento de conteúdo (CMS) de web design mais popular do mundo, mas não é o único. Criado por desenvolvedores da web, para desenvolvedores da web, o Drupal capacita milhões de sites em mais de 180 idiomas, com uma enorme comunidade online com mais de 26.000 construindo e compartilhando temas e recursos constantemente. Aqui estão alguns dos melhores que existem.
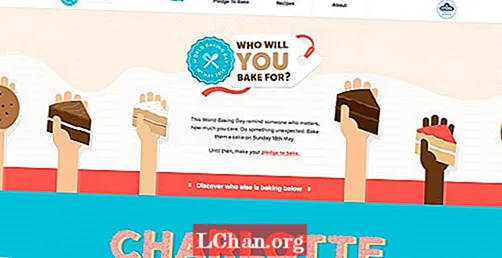
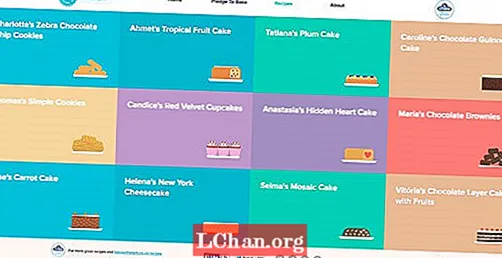
01. Dia Mundial da Panificação

O Dia Mundial da Cozedura tem um propósito específico em mente. Ele propõe um dia projetado para empurrar as pessoas além de suas zonas de conforto de cozimento e levá-las a tentar algo que de outra forma não ousariam. Servindo a base de biscoitos amanteigados deste site está a agência Lean Mean Fighting Machine, com sede em Londres, que optou pelo Drupal para alimentar o front-end liso.
O diretor do projeto, Siân McLachlan, admite que o LMFM "tende a favorecer o Drupal pelos recursos que oferece em termos de administração de conteúdo. Seus tipos de conteúdo nos ajudaram a construir rapidamente a estrutura das receitas, [e nos deram] a flexibilidade para alterá-los conforme o projeto progrediu. Isso foi crucial para gerenciar 100 receitas de todo o mundo ".

A internacionalização obviamente desempenha um grande papel neste site e o Drupal estava mais do que à altura da tarefa, explica McLachlan. "Usamos plug-ins grandes, como Internacionalização, para transformar o WBD em um site multilíngue.
"Feeds fornece uma interface de usuário agradável para aqueles que gostariam de importar conteúdo de um arquivo CSV para o Drupal. Isso se provou vital ao gerenciar receitas em cinco idiomas diferentes!".
02. Virgem

A Virgin pediu a Beyond para repensar seu site corporativo, usando conteúdo envolvente que represente os valores da Virgin e atue como um portal para sua marca. A Virgin publica conteúdo diariamente e precisava de um CMS para apoiar suas habilidades criativas. "O cliente queria um CMS de código aberto, então testamos várias opções disponíveis no mercado e selecionamos o Drupal", disse Mark Allen, diretor digital da Beyond. "Para entregar nossa visão criativa, levamos o Drupal a um nível de customização, o que significa que o cliente acabou com uma solução acima e além de suas expectativas."
O design é ousado e ágil, o que é um feito impressionante em um site que usa grades irregulares e não tem medo de sair da caixa e tentar novos truques de design. "Nós criamos uma linguagem visual para representar o valor da Virgin de 'disrupção inteligente'. Pegamos princípios de design simples e os sobrepusemos a imagens evocativas com um efeito de pixel distorcido inspirado no punk 'rasgado' - em homenagem às raízes punk dos anos 70 da Virgin Record", diz Allen.

Certifique-se de verificar o posicionamento de pesquisa em telas maiores, que é colocado exclusivamente no meio da página. A pesquisa sai de foco na rolagem conforme o conteúdo se torna a prioridade principal.
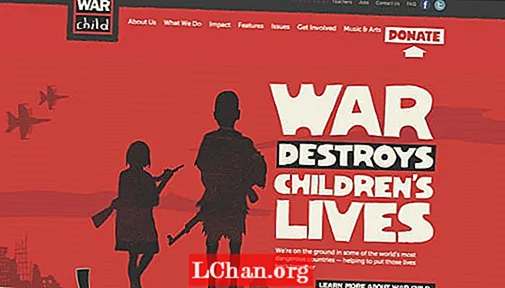
03. War Child

War Child é uma instituição de caridade cujo objetivo é informar as pessoas sobre os problemas enfrentados por crianças em países devastados pela guerra e incentivá-los a se envolverem na arrecadação de fundos.
O site foi projetado por Mike Kus e desenvolvido por Ben Blankley, que selecionou o Drupal como o CMS. "Não é apenas de código aberto, mas tem uma grande comunidade de desenvolvedores e usuários que fornecem excelente suporte técnico e assistência", explica Blankley. "Nosso departamento online consiste em uma pessoa, então realmente queríamos um CMS que fosse poderoso, mas que não exigisse desenvolvedores autônomos ou internos para construir novos recursos.
"O site usa muito o módulo Views, um dos blocos de construção mais poderosos do Drupal. Ele torna os controles deslizantes / carrosséis fáceis de adicionar e personalizar. Ele também usa um módulo de cache de página estática que faz um ótimo trabalho de otimizar o tempo de carregamento da página e significa que nosso site funciona muito rapidamente em um servidor compartilhado que custa apenas £ 150 por ano. "
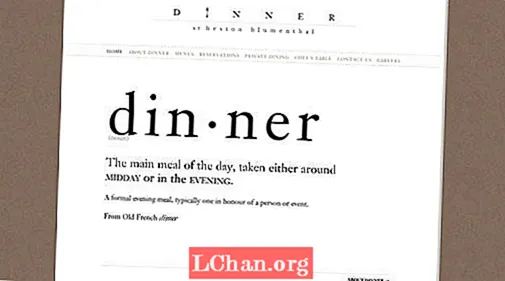
04. Jantar por Heston

O restaurante do chef de TV Heston Blumenthal tem um local lindo
cortesia de The Neighbourhood, com design por Stuart Preece, um back-end Drupal de Nick Harris e codificação de front-end por Andrew Disley.
"Comentários condicionais são usados no elemento HTML para ganchos de estilo e em torno de elementos de estilo e script para impedir CSS e JavaScript do IE6", explica Disley. "Modernizr é usado para levar o IE a suportar elementos HTML5 e também para fornecer detecção de suporte adicional." Em outras palavras, é bom o suficiente para comer.
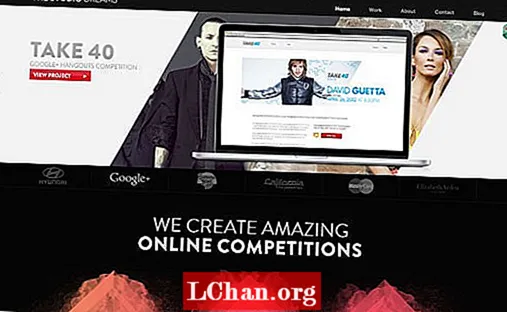
05. Os Sonhos do Estúdio

The Studio Dreams é uma agência de criação com sede em Melbourne. Ele hospeda uma seleção colorida de projetos em seu site, que são apresentados na forma de uma grande parede de imagens.
"Amamos nossa 'parede de projetos' e a capacidade de classificá-los por cada serviço que oferecemos", explica Kathryn Scott, diretora de criação e designer do site. Perguntamos sobre a escolha do CMS. "Usamos muito o Drupal", ela responde. "A estabilidade e a base da comunidade o tornam uma escolha muito fácil. Ele também é desenvolvido com PHP, que é uma de nossas principais linguagens de desenvolvimento."
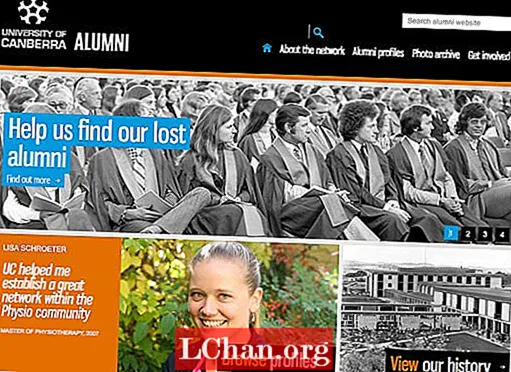
06. Ex-alunos da University of Canberra

O site dos ex-alunos da University of Canberra foi projetado para mostrar a qualidade dos ex-alunos da universidade, bem como promover o envolvimento por meio de contribuições pessoais para o 'Wall of Fame' dos ex-alunos. Foi desenhado por Oxide Interactive, que selecionou Drupal como o CMS.
"Para este projeto, a confiança no gerenciamento de imagem inteligente e nas submissões do usuário fez do Drupal nossa escolha preferida", disse o diretor técnico da Oxide, Tim Siers. "Seu vasto número de módulos de qualidade e comunidade ativa o torna uma plataforma forte para o desenvolvimento eficiente de sites gerenciados por conteúdo como este."
"Coletar histórias e perfis enviados por usuários foi fácil. Os usuários e administradores recebem cópias por e-mail do envio; é um processo indolor ir de lá para estar ativo no site. O perfil e as páginas de listagem são os recursos mais importantes, e nós estamos muito satisfeitos com os resultados. "
07. Explorador de tesouro

Treasure Explorer é outro site do talentoso Oxide Interactive e desenvolvido pelo Drupal. "Este projeto é construído em torno de conteúdo gerado pelo usuário e tem muitas informações com referências cruzadas", disse Alexi Paschalidis, diretor de criação da Oxide. "O Drupal foi uma escolha óbvia para facilitar a arquitetura de informações inter-relacionadas e fornecer um sistema de contas de usuário robusto e flexível."
"A comunidade ativa do Drupal, contribuindo para o desenvolvimento e suporte de um número incontável de módulos de alta qualidade, torna-o uma plataforma forte para o desenvolvimento eficiente de sites complexos como o Treasure Explorer sem ter que reinventar continuamente a roda", continua Paschalidis. "Com a ajuda de alguns módulos, é realmente flexível quando se trata de capturar e categorizar informações e as relações entre elas. Isso pode ser exibido ao usuário de várias maneiras para melhor se adequar ao contexto: uma tabela, uma lista, um feed XML, alfinetes em um mapa ou algo totalmente personalizado.
"O site Treasure Explorer faz uso de todos esses métodos, sendo o resultado final uma experiência envolvente para adultos ou crianças explorarem o conteúdo, em vez de serem restringidos por uma hierarquia rígida."
Próxima página: mais exemplos de ótimos sites Drupal


