
Contente
Quer você trabalhe como ilustrador ou designer gráfico, desenvolvedor web ou modelador 3D, novas ferramentas de design estão sendo lançadas o tempo todo, muitas delas gratuitas.
Mas se o seu telefone, tablet e computador desktop estão ficando muito confusos com novos aplicativos, tenha em mente que, cada vez mais, muitas das novas ferramentas mais poderosas são, na verdade, baseadas no navegador.
Neste post, reunimos alguns dos melhores que vimos em 2016 até agora. Mas se não conseguimos seu favorito, por favor, deixe-nos saber sobre ele nos comentários abaixo!
01. Gravit

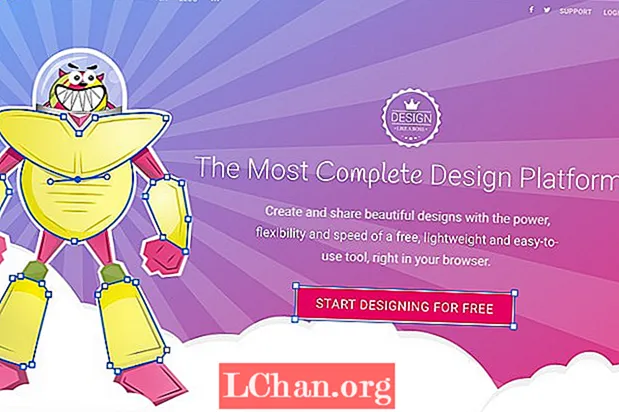
Desde o fim do Adobe Fireworks, as ferramentas para a criação de ilustração vetorial e designs de IU se multiplicaram, com Sketch e Affinity Designer entre aqueles que lutam pela atenção dos designers. Com esses dois aplicativos atualmente apenas para Mac, no entanto, o campo permanece aberto. E agora há um novo aplicativo, Gravit, que oferece esse tipo de funcionalidade direto no navegador da web.
Gravit tem um conjunto de recursos surpreendentemente completo, incluindo formas automáticas, filtros ao vivo e modos de edição de caminho e, o melhor de tudo, é gratuito. Além do mais, trabalhar no navegador significa que seus projetos de design sempre ficarão sincronizados - embora o outro lado disso seja que não é muito útil para você quando não há Wi-Fi ou 3G disponível.
02. Boxy SVG

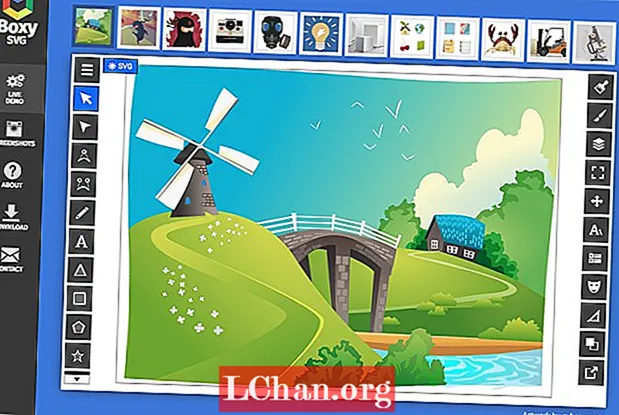
Boxy SVG é outro editor de gráficos vetoriais gratuito com o objetivo de fornecer uma alternativa ao Illustrator e Sketch. Feito para os navegadores Chrome, ele permite que você abra e salve arquivos SVG e SVGZ e importe e exporte arquivos JPEG e PNG.
O Boxy SVG vem com mais de 100 comandos com atalhos de teclado configuráveis, permite importar bitmaps e fontes do Google, além de fazer grupos, transformações e caminhos. E, como o Gravit, é totalmente gratuito.
- 6 designs fabulosos para mercados de agricultores
03. Figma

Figma pretende se tornar nada menos do que uma alternativa baseada em navegador para o software de desktop da Adobe. (Observação: apesar do nome, o software Creative Cloud da Adobe não é totalmente baseado na nuvem; você ainda precisa fazer o download para sua máquina). Figma está firmemente focado na colaboração baseada em equipe, e os fabricantes esperam que ele se torne um ‘Github para designers’, permitindo que a comunidade compartilhe ativos de design da mesma maneira que os desenvolvedores de código aberto compartilham seu código.
É muito cedo para Figma, que ainda não foi totalmente lançado. No entanto, você pode se inscrever para reservar seu lugar no Preview Release (essencialmente uma versão do Photoshop baseada em navegador), enquanto o conjunto completo de recursos é esperado ainda este ano.
04. Gerador de gradiente exclusivo

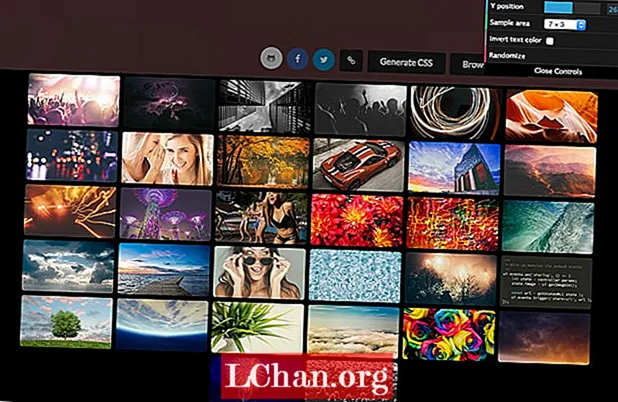
Esta ferramenta baseada em navegador ajuda você a fazer algo muito específico: gerar belas imagens de fundo borrado que você pode usar em qualquer projeto. É basicamente uma imagem de estoque, extrai uma área muito pequena dela, redimensiona em até 100% e, em seguida, usa um algoritmo de suavização de imagem para criar um fundo desfocado legal.
Para usar isso como uma imagem embutida no plano de fundo de qualquer elemento HTML, basta clicar no botão Gerar CSS e pronto. Observe que as imagens usadas são todas imagens de domínio público, portanto, não há preocupações com direitos autorais.
05. Modelo

No momento, um dos maiores problemas do web design é o peso da página, que tem um grande efeito na conversão, retenção, SEO e, claro, na frustração de seus usuários quando estão em conexões lentas. Esta é uma maneira rápida e fácil de ficar de olho no peso da página do seu site.
Instale esta extensão do navegador e você verá um ícone de donut ao lado da barra de endereço. Cada vez que você acertá-lo, ele calculará um "orçamento de desempenho" com base na guia que está atualmente aberta em seu navegador. Você também pode configurar comparações com base nos concorrentes ou em qualquer número que você encontrar. O Browser Calories está disponível como uma extensão do navegador para Chrome, Firefox e Opera.
07. Vectário

Quer entrar no 3D? Vectary é uma ferramenta baseada em navegador que visa facilitar a criação de designs 3D por iniciantes e fabricantes experientes. Você pode criar seus projetos no navegador da web usando uma série de controles deslizantes e ferramentas de modelagem padrão, e eles são salvos automaticamente na nuvem, permitindo fácil compartilhamento e acesso. O Vectary ainda não teve um lançamento completo, mas você pode se inscrever no site para ter acesso ao beta fechado.


