
Contente
A estética da câmera de brinquedo é uma ótima maneira de praticar a edição de imagens no Photoshop, uma vez que realmente encoraja você a forçar o uso do processamento de cores e texturas combinadas, e a ser deliberadamente espontâneo e descuidado. Enquanto os looks que você cria podem parecer muito estilizados para a maior parte do seu trabalho diário de edição de fotos, eles sempre podem ser atenuados e misturados de forma mais sutil quando necessário, usando os controles de opacidade.
Na primeira metade deste tutorial de duas partes, veremos o processamento de cores - focando principalmente em como você pode usar a ferramenta Cor seletiva para complementar a ferramenta Curvas. Na parte final, veremos várias maneiras de mesclar uma seleção de texturas e completar o visual.

01 O primeiro passo é carregar sua imagem e adicionar uma camada de ajuste Hue / Saturation. Você pode voltar ao controle de Saturação a qualquer momento para alterar como o processamento de cores é aplicado. Adicione +25 à saturação, para manter suas cores principais bem definidas. Reduzir a saturação aqui pode resultar em aparências mais suaves, em que a cor vem principalmente da camada Curvas.

02 Em seguida, adicione uma camada de ajuste de gradiente. Isso é para criar o efeito de vinheta colorida. Defina o estilo do gradiente como Radial e agora edite o próprio gradiente. Aqui, usei uma cor rosa acinzentada # 8F7480 para o centro do gradiente e um verde escuro, # 0B3A24, para o exterior. Podemos alterar a escala de nossa vinheta e mover o centro manualmente. Usei-o com o modo de mesclagem Soft Light em 100%.

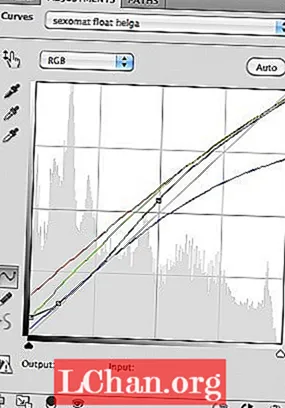
03 Em seguida, adicione uma camada de ajuste de Curvas - é aqui que podemos experimentar. Aumentei e abaixei ligeiramente os pontos preto e branco, respectivamente, e criei uma sutil curva em S para adicionar contraste. Usando os pontos preto e branco da curva de cor, adicione muitos tons vermelhos extras às sombras, cerca da metade do verde às sombras e remova muito azul dos realces.

04 Agora adicione uma camada de cor seletiva. É aqui que podemos ajustar as cores de todas as cores individuais em nossa imagem. Eu defini como Absoluto e no canal Vermelho adicionei +23 Magenta e +6 Amarelo. Então no canal Amarelo usei +8 Ciano, -3 Magenta e +17 Amarelo, e no canal Branco adicionei +6 Ciano e +4 Amarelo. Os resultados desse processo são muito influenciados por sua configuração de saturação inicial.

05 Sua imagem está quase pronta para ter algumas texturas aplicadas a ela, mas primeiro usei uma camada de ajuste de Níveis para aumentar ainda mais, e também cortar, o ponto preto. Aqui eu arrastei o ponto preto no nível de entrada até 43 e, em seguida, fiz a mesma coisa novamente com o ponto preto no nível de saída. Este é outro efeito que pode ser ajustado e ajustado ao seu próprio gosto, e apenas ajuda a adicionar uma aparência de fotografia escaneada à sua imagem.
DOMINANDO CURVAS

Curves é uma das ferramentas mais poderosas do Photoshop, permitindo remapear todo o tom e a paleta de cores de uma imagem. Mas também é um dos mais difíceis de dominar. A chave para manter seu processamento de cores parecendo natural é não fazer nada muito pesado com as curvas em si, mas em vez disso, arraste os pontos superior e inferior para cima e para baixo em seus eixos para deslocar os pontos preto e branco da imagem. Você pode então tentar alterar a forma da curva para ajudar a equilibrar e tingir os tons de cinza e cores neutras.
A curva azul geralmente é onde temos mais flexibilidade. O visual clássico de 'processamento cruzado' geralmente começa com o achatamento da curva azul para adicionar azul às sombras e amarelo aos realces. Como nossas curvas de cores aqui estão reduzindo principalmente o contraste da imagem (por serem bastante horizontais), também estamos usando uma curva RGB para trazer de volta um pouco de contraste, especialmente nas sombras.


