
Contente
- Novo software
- 01. Google Currents
- Prós
- Contras
- Exemplo
- 02. Treesaver
- Prós
- Contras
- Exemplo
- 03. A estrutura Baker
- Prós
- Contras
- Exemplo
- 04. O Compêndio Laker
- Prós
- Contras
- Exemplo
- 05. Publicação Kindle para periódicos
- Prós
- Contras
- Exemplo
- 06. Adobe Digital Publishing Suite
- Prós
- Contras
- Exemplo
- 07. WordPress
- Prós
- Contras
- Exemplo
- 08. Magaka
- Prós
- Contras
- Exemplo
- 09. Crie sua própria revista
- Prós
- Contras
- Exemplo
- 10. Facebook
- Prós
- Contras
- Exemplo
- Conclusão
- Gostou disso? Leia isso!
Deixe-me adivinhar. Você tem uma enorme equipe de designers e desenvolvedores altamente qualificados que usam seu orçamento ilimitado para publicar seu belo e bem escrito conteúdo regularmente para cada tipo de dispositivo. Cada dispositivo é então testado para garantir que seja uma experiência intuitiva e legível para seus clientes fiéis. Hmmm ... provavelmente não é realidade para a maioria de nós.
A grande notícia é que as assinaturas digitais estão crescendo e as pessoas estão comprando dispositivos para ler mais conteúdo. É um momento emocionante para publicações digitais, e mercados como o Newsstand da Apple estão ajudando os consumidores a encontrar mais do que gostam e se inscrever facilmente.
Mas aqui está o problema: versões de dispositivos, recursos de hardware, sistemas operacionais, especificações de memória e tudo o mais mudam todos os dias. O mesmo acontece com a quantidade de conteúdo que as pessoas leem e com o qual interagem. Os editores precisam ser capazes de alcançar um público-alvo tão amplo quanto possível, mantendo um fluxo de trabalho e orçamento saudáveis. Como isso é possível?
Novo software
Novas ferramentas para proprietários de sites, gerenciadores de conteúdo e editores também estão crescendo. Abaixo, você encontrará análises de 10 métodos para levar seu conteúdo a um público mais amplo. Incluí prós e contras para cada ferramenta, bem como sites de amostra para que você possa ver o resultado final em ação. Alguns requerem um desenvolvedor experiente, enquanto outros são mais plug-and-play. Seja qual for o seu cenário, definitivamente há algo lá para atender às suas necessidades e construir o seu público.
Tudo o que mencionei abaixo pode ajudar a criar um conteúdo que funcione em mais de um lugar. Especificamente, não incluí produtos que criam apenas documentos PDF ou apenas aplicativos Flash ou publicam apenas no iPad, por exemplo.
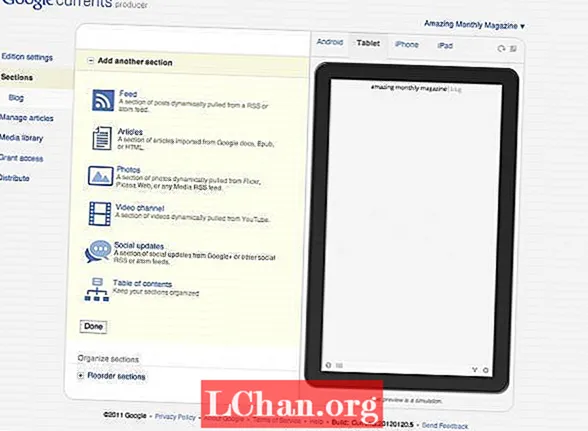
01. Google Currents
O Google Currents é o mais simples de arrastar e soltar. A plataforma de autoatendimento para editores permite criar diferentes seções de sua publicação e visualizá-la em um simulador para Android, tablet, iPad ou iPhone. Você pode importar artigos do Google Docs, fazer upload de mídia ou criar seções de um feed RSS ou de uma página do Google+. Contanto que você saiba que o produto final será semelhante a muitos aplicativos agregadores de notícias e que você concorda com isso, você gostará das revistas de conteúdo.
Prós
Se você está começando do zero e não tem orçamento, este é provavelmente um ótimo lugar para começar. Os simuladores integrados fornecem um bom feedback instantâneo sobre a aparência que você está criando.
Contras
Achei o sistema pouco intuitivo. Freqüentemente, as seções que criei funcionavam em alguns formatos de saída e não em outros, e às vezes era complicado depurar. Se você tiver um designer, isso pode deixá-los loucos. Você não tem muito controle sobre a produção, o tema ou o estilo da revista.
Exemplo
Good usa o layout de grade básico do Google Currents para dividir sua revista em seções como "Notícias", "Negócios" e "Design". As próprias seções são semelhantes a um layout no estilo Flipboard com gestos de deslizar para paginar.

02. Treesaver
Treesaver é uma estrutura JavaScript que ajuda a criar layouts paginados no estilo de revista usando HTML5 e CSS3. Navegar em uma revista Treesaver é intuitivo e os layouts dinâmicos refluem para caber em telas de qualquer tamanho.
Prós
Treesaver é provavelmente o melhor formato aqui para o conteúdo que você lê em um trem lotado. O toque rápido e intuitivo para mudar de página é muito mais fácil do que rolar e tentar manter o seu lugar. Apenas "swish" e você pode ler rapidamente os artigos.
A estrutura de imagem responsiva do Treesaver garante que o dispositivo baixe uma imagem de dimensões apropriadas. Isso é legal porque as imagens não precisam ser iguais, o que pode ser muito poderoso para os anunciantes.
Contras
O Treesaver não tem um único sistema de gerenciamento de conteúdo formal associado a ele, então pode ser demorado construir o conteúdo manualmente ou criar um sistema para gerar conteúdo formatado por Treesaver. Há um plug-in para Expression Engine (EESaver) e outro para Django (DjTreesaver), e também modelos e boilerplates.
Exemplo
O Sporting News criou sua edição digital com Treesaver e funciona muito bem como um aplicativo de iPad, bem como em um navegador de desktop.

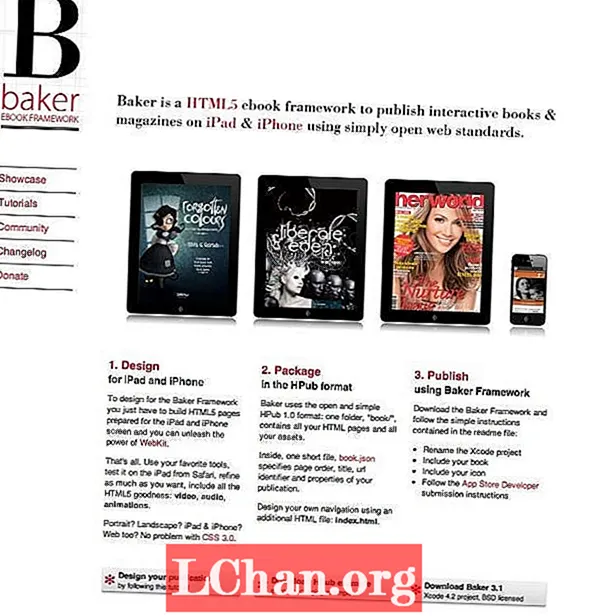
03. A estrutura Baker
Baker é uma estrutura de e-books em HTML5 para a publicação de livros e revistas interativos que usam padrões abertos da web. Você cria seu livro como uma coleção de arquivos HTML, CSS, JS e de imagem. Em seguida, para criar um aplicativo iOS, solte-os em uma pasta com um manifesto book.json personalizado e construa usando o projeto Baker Xcode. A melhor fonte de recursos e bugs está na página do Github, isso lhe dará uma ideia do que é compatível e o que evitar.
Prós
Já existem vários livros e revistas criados por Baker na App Store, então a estrutura está funcionando para muitas pessoas.
O suporte para Banca de jornal da Apple é integrado à versão mais recente do Baker, então seu conteúdo pode estar na Banca por padrão, se você quiser.
Contras
Embora haja um conjunto de amostra de arquivos de livros em HTML para baixar no Github, não há muita orientação em termos do que você pode ou deve fazer para aproveitar ao máximo a plataforma.
Exemplo
Baker mantém uma lista atualizada de livros e revistas criados com sua estrutura. A melhor maneira de conhecê-los é baixar alguns e dar uma olhada. Embora você possa usar o livro de amostra em HTML5 como modelo para livros em HTML5, Baker se concentra em livros para dispositivos iOS.

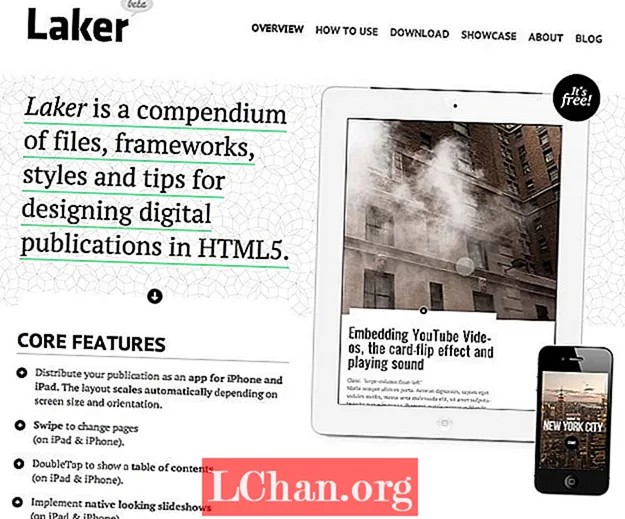
04. O Compêndio Laker
O Laker Compendium foi desenvolvido com base no The Baker Framework, mas se concentra mais no aspecto HTML5 das publicações digitais do que no Baker, que se concentra mais nas publicações iOS. Laker é um conjunto de arquivos, diretrizes de design e estilos para fazer uma publicação em HTML5 que também pode ser convertido para um aplicativo iOS. Ele tira proveito de recursos como Less Framework, jQuery e jPlayer também para aprimorar o design e os componentes de interação de suas criações.
Prós
O site da Laker tem excelentes detalhes sobre seus recursos e componentes, para que você possa ver rapidamente quais peças estão disponíveis e como usá-las.
Contras
Para tirar o melhor proveito do Laker, você precisa estar muito confortável com coisas como Less e jQuery. Se você estiver familiarizado com eles, poderá criar belos designs, mas se não, suas publicações podem ser um pouco limitadas.
Exemplo
O mostruário de Laker inclui revistas e livros para download na App Store. A Automotive Agenda, criada pelo autor do The Laker Compendium, oferece uma bela visão geral do que as publicações do Laker Compendium são capazes de fazer.

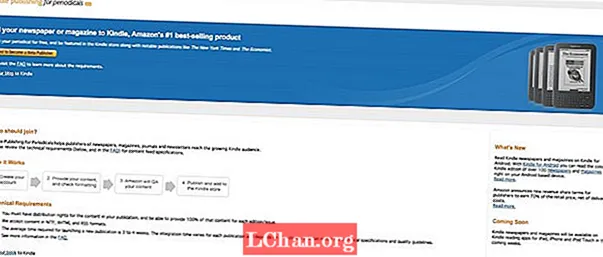
05. Publicação Kindle para periódicos
O Kindle Publishing for Periodicals está atualmente em beta. No entanto, este sistema é fácil de usar e transforma seu conteúdo em uma versão .mobi que você pode oferecer gratuitamente em seu próprio site ou vender através do mercado da Amazon. Muitos eReaders populares também podem ler o formato .mobi.
Prós
O fluxo de receita pronto certamente ajuda a tornar mais fácil a venda de seu conteúdo.
Contras
A formatação permitida pelo Kindle no momento é um pouco restrita, então você pode ter que tentar várias versões de seu conteúdo antes de ficar satisfeito com a aparência dele.
Exemplo
Uma assinatura mensal do Kindle para o Washington Post custa US $ 11,99 e inclui uma avaliação gratuita de duas semanas. Os problemas são entregues sem fio ao seu Kindle diariamente, e ele oferece suporte a todos os dispositivos da família Kindle, com exceção do Kindle Cloud Reader.

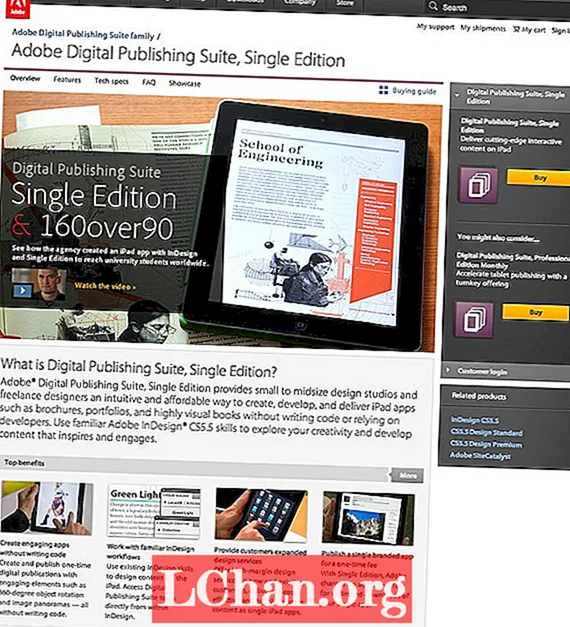
06. Adobe Digital Publishing Suite
Embora o Adobe Digital Publishing Suite esteja atualmente focado na criação de experiências de leitura digital interativa para tablets, eles estão mostrando sinais de expansão para um fluxo de trabalho de produção mais HTML5 e multiplataforma para dispositivos. O sistema atualmente consiste em serviços hospedados e tecnologia de visualização. É usado por editores que dependem muito do InDesign, pois economiza tempo de integração. No entanto, eles anunciaram recentemente seus planos de atualizar seu sistema atual para permitir layouts líquidos via HTML5. Isso daria aos editores a oportunidade de publicar para várias plataformas, incluindo vários tamanhos de dispositivos móveis.
Prós
Muito pouca mudança no fluxo de trabalho para pessoas familiarizadas com os produtos Adobe.
Contras
No momento, os formatos de saída são apenas para tablets: iPad e Android.
Exemplo
A Galeria de publicação da Adobe apresenta uma variedade de publicações que você pode baixar agora para tablets iPad e Android, incluindo guias de viagem e revistas de todo o mundo.

07. WordPress
WordPress é o CMS para muitas publicações online, como a revista Contents e o Bangor Daily News. O WordPress é uma boa maneira de permitir que vários autores adicionem conteúdo por conta própria a uma publicação, ao mesmo tempo que dá ao editor muitas oportunidades de personalizar a aparência. O Bangor Daily News construiu um sistema muito interessante que também permite publicar do Google Docs para o WordPress e depois para o Adobe InDesign para sua edição impressa.
Prós
A comunidade em torno do WordPress é grande, então há grandes chances de que os plug-ins necessários para coisas como assinatura, conteúdo limitado para não assinantes e formatação móvel já existam.
Contras
O WordPress é essencialmente um mecanismo de blog. Portanto, se você está procurando algo para publicar conteúdo diariamente ou semanalmente, pode ser uma boa opção. No entanto, se você estiver procurando por uma sensação de publicação mais compacta, como uma revista mensal com um início e um fim, provavelmente exigirá personalização.
Exemplo
O conteúdo foi iniciado em novembro de 2011 e é dedicado à estratégia de conteúdo, publicação online e trabalho editorial da nova escola.

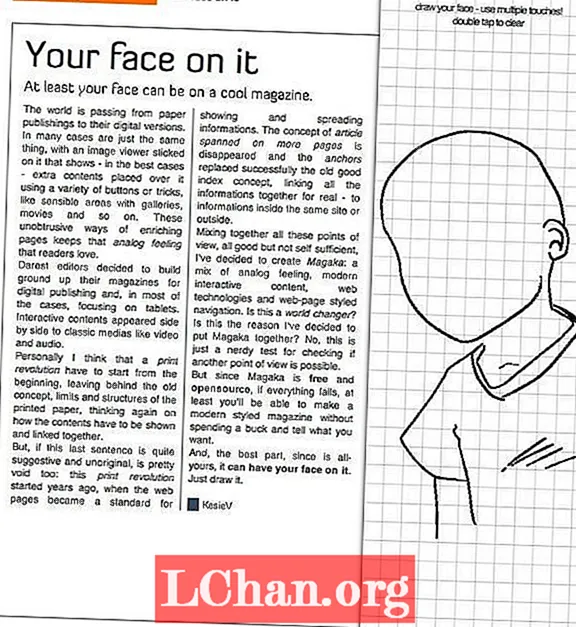
08. Magaka
Magaka é uma estrutura de revista HTML que funciona em muitos dispositivos e navegadores. No entanto, seu formato é muito diferente de muitos dos outros sistemas discutidos neste artigo. Magaka funciona carregando um arquivo HTML que carrega a estrutura Magaka e, em seguida, extrai os dados da revista de uma estrutura JSON. Isso inclui metadados, título, índice analítico e tudo o mais. Na verdade, você pode até especificar várias versões de sua publicação nessa estrutura e mostrar a correta com base no tamanho da tela do dispositivo, orientação e recursos do dispositivo.
Prós
A revista de amostra tem vários componentes interativos exclusivos e interessantes, como desenho, o que a torna divertida de ler.
Contras
Para alguém que não está familiarizado ou confortável com JSON e JavaScript, Magaka pode parecer excessivamente complexo no início.
Exemplo
A revista Sample fornecida pela Magaka é interessante principalmente por causa de sua interatividade. Você pode se desenhar na revista, por exemplo, explorar várias opções de navegação, ver anúncios experimentais e tentar ler tanto horizontal quanto verticalmente. Esta pode não ser a revista mais bonita, mas certamente proporciona uma experiência envolvente.

09. Crie sua própria revista
Se você se sente à vontade para projetar e criar HTML, por que não tentar fazer o seu próprio do zero? Para pequenas publicações com experiência interna, o HTML é uma tela flexível. Sistemas de grade como 960, Blueprint e Golden Grid System são todos bons sistemas para ajudar a fornecer uma estrutura básica para seu projeto. Não ter modelos é empolgante para algumas pessoas e terrivelmente vago para outras. Mas se você deseja ser capaz de alcançar muita criatividade e não gosta da sensação de estar encaixado em uma estrutura, talvez projetar cada página do zero seja uma boa opção para você.
Prós
Sem restrições, você definitivamente não está tentando encaixar seu projeto em uma estrutura que se encaixe mal.
Contras
A falta de estrutura pode ser um pouco aberta para algumas pessoas lidarem.
Isso só funciona para uma equipe com excelentes habilidades em HTML e CSS, e pode ser muito demorado.
Exemplo
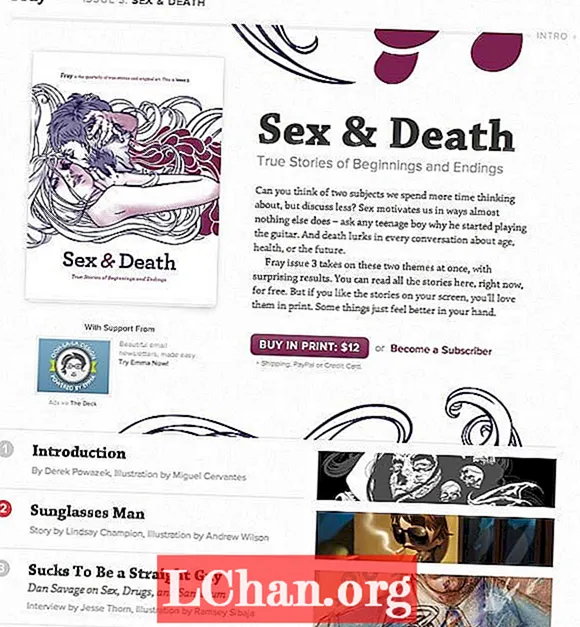
Fray existe de alguma forma desde 1996. Agora é uma série de livros produzidos de forma independente, cada um focado em um tema central de narrativa. Você pode comprar suas edições no site, se inscrever ou ver as versões em HTML. Os artigos são em HTML simples e rolam verticalmente, cada um acompanhado por uma arte personalizada.

10. Facebook
Nos últimos meses, vimos um aumento no número de editores que usam o Facebook para distribuir seu conteúdo. O Guardian e o Wall Street Journal, por exemplo, criaram aplicativos do Facebook que funcionam publicando histórias no Facebook e permitindo que os leitores comentem e interajam com as histórias dentro do Facebook.
Prós
O Facebook oferece um público pronto, então o potencial para descobrir novos clientes e leitores é grande.
Contras
Aplicativos com muito material de leitura têm a tendência de compartilhar demais e irritar os amigos dos leitores, que podem silenciar ou ocultar a atividade.
Exemplo
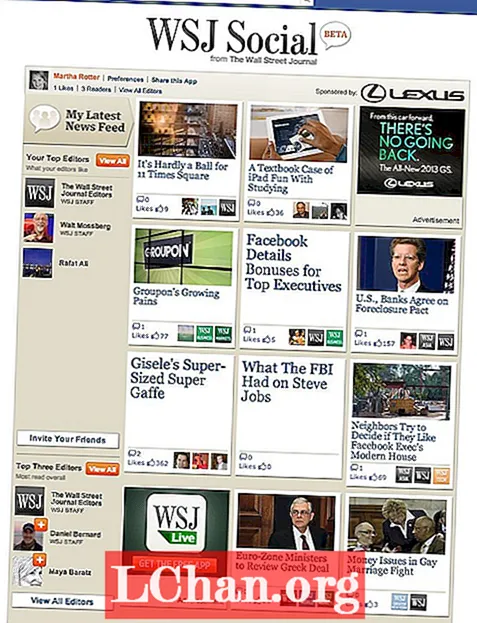
O Wall Street Journal Social fornece seus artigos gratuitamente via Facebook e os compartilha nas paredes dos usuários por padrão. Para as pessoas que passam muito tempo todos os dias no Facebook, essa parece ser uma boa maneira de publicar e distribuir notícias e artigos.

Conclusão
Qual é o próximo? É uma questão ainda sem resposta. Não há respostas claras para problemas como rolagem versus paginação. Gestos intuitivos e diretrizes de interface do usuário variam de dispositivo para dispositivo. As pessoas estão entusiasmadas com o conteúdo interativo para a educação, mas quão claro é que é mais eficaz ou aumenta a compreensão? Ainda há muito a pesquisar e descobrir, por isso essa área é tão fascinante no momento. Mas para ler mais de pessoas que estão pensando muito sobre essa área, verifique alguns dos seguintes escritores e palestrantes influentes sobre publicações digitais e experiências de leitura.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Também dê uma olhada nestes eventos anuais:
- Conferência TOC (Ferramentas de Mudança) da O’Reilly
Martha Rotter é cofundadora da Woop.ie e lançou recentemente a revista irlandesa de tecnologia Idea. Martha escreve regularmente sobre tecnologia e publicação digital. Ela dá aulas sobre desenvolvimento web no National College of Ireland e dirige o OpenCoffee Dublin.
Gostou disso? Leia isso!
- Como construir um aplicativo
- Baixe as melhores fontes grátis
- As melhores fontes da web gratuitas para designers
- Modelos de panfletos úteis e inspiradores
- Os melhores filmes 3D de 2013
- Descubra o que vem por aí em Realidade Aumentada
- Baixe texturas grátis: alta resolução e pronto para usar agora


