Contente
- Como funcionará o processo?
- 01. Encontre inspiração
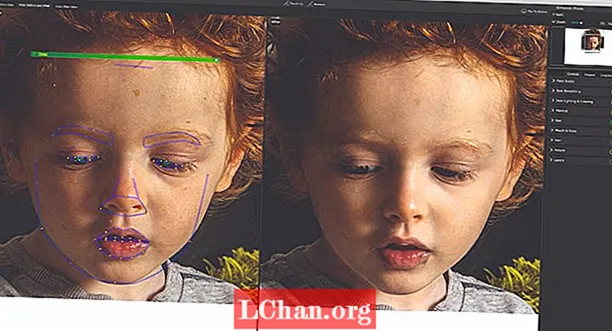
- 02. Prepare sua imagem
- 03. Crie algum 3D abstrato
- 04. Renderize o modelo em KeyShot
- 05. Textura usando nós de mesclagem
- 06. Inspire-se em sua herança
- 07. Construir a composição
- 08. Pinte sobre a imagem preparada
- 09. Divida a imagem
- 10. Enxágue, lave, repita
- 11. Use simetria e abstração quando você estiver parado
- 12. Faça ajustes de cor
- 13. Adicione os elementos finais da foto

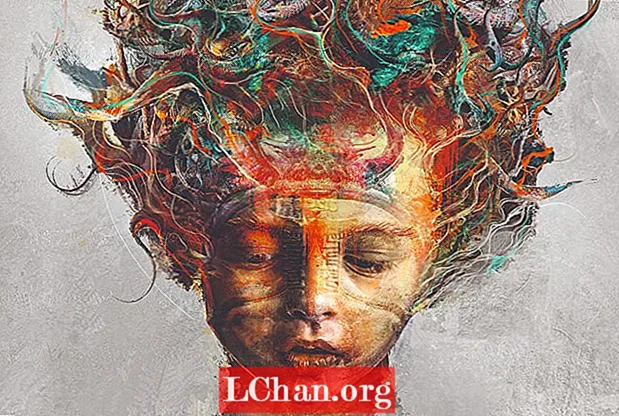
Neste workshop, mostraremos como criar retratos surreais usando suas próprias fotos, modelos 3D e pincéis personalizados. O workshop usa ZBrush e Keyshot para criar modelos 3D e renderização. A maior parte da forma e composição da imagem é construída no Photoshop com combinações de imagens, texturas e pinceladas.
Mas o que exatamente é a arte do retrato surreal? Bem, o surrealismo é uma forma de arte que se baseia em sonhos e no subconsciente, variando de representações oníricas de objetos cotidianos até o mais bizarro. A arte do retrato surreal combina o mundo consciente (ou seja, o tema do retrato) com as formas, cores e símbolos alucinatórios do mundo inconsciente. O resultado é uma estética única e interessante com base no mundo real.
Quer explorar ainda mais sua criatividade 3D? Confira nossa lista dos melhores softwares de modelagem 3D.
Como funcionará o processo?
Esse processo começa com formas simples que são repetidas, invertidas e giradas para construir a obra de arte e encontrar formas mais abstratas para preencher a composição. Começamos no ZBrush, criando formas espirais básicas que se assemelham a elementos orgânicos, como chifres e galhos, e então os renderizamos no KeyShot com três camadas para criar luz, profundidade e sombra. Essas iterações são salvas como arquivos do Photoshop com um fundo transparente, para que possam ser arrastadas para a composição principal para construir a silhueta geral.
Quando estivermos felizes com a forma geral da composição, vamos trazê-la para o Painter e usar pincéis liquidificadores, como liquidificador fraturado e liquidificador oleoso Stencil, para dividi-lo em uma pintura abstrata em várias camadas. Quando estivermos satisfeitos com as texturas gerais e formas abstratas aqui, moveremos a imagem para frente e para trás entre o Painter e o Photoshop usando máscaras e camadas de ajuste para finalizar as formas, tons e detalhes, completando a arte. Aqui está o tutorial, cortesia de Ken Coleman.
01. Encontre inspiração

Meu filho Luke se tornou uma das principais inspirações do meu trabalho pessoal, e muitas vezes tiro imagens dele de manhã cedo, quando o cabelo da cama e a luz da manhã formam uma ótima combinação. Os principais elementos que uso para iniciar um de meus trabalhos pessoais são um tema forte, fotos de adereços, elementos 3D abstratos e imagens de texturas e partículas que eu mesmo crio.
02. Prepare sua imagem

Eu escolho uma imagem e uso o plug-in PortraitPro para economizar tempo na edição de skins. Meu processo de classificação que uso em todas as minhas imagens é duplicar a camada, em seguida, Imagem> Desaturate nesta camada superior, seguido por Sharpen> Unsharp Mask a 150 por cento a 1,5 pixels. Eu defino essa camada como Soft Light para dar mais profundidade e sombras à minha imagem. Eu mesclo essas duas camadas e, em seguida, usando o filtro Camera Raw, aumento a clareza e as sombras e reduzo os destaques e o branco.
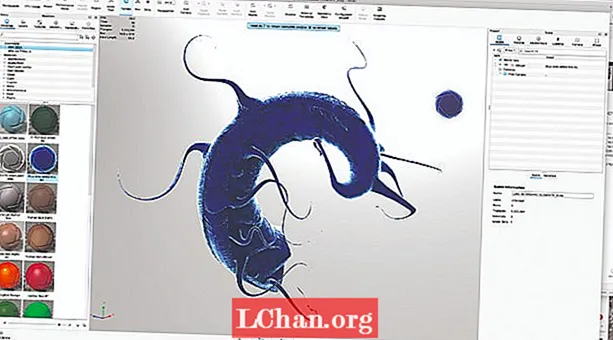
03. Crie algum 3D abstrato

Abro o ZBrush e seleciono a forma espiral básica. Eu pressiono T para Transformar para transformá-lo em um modelo 3D e usando o menu Inicializar, manipulo a forma para se parecer com algo orgânico. Quando estou feliz com a forma, eu a torno uma forma Polymesh 3D. Eu então esculpo nesta forma usando o pincel Snake Hook com o Sculptris habilitado e uma combinação do pincel Fracture e das ferramentas Creature para criar formas orgânicas abstratas.
04. Renderize o modelo em KeyShot

A próxima etapa é trazer esse modelo para o KeyShot. Isso é feito selecionando ZBrush Render Menu> Keyshot e, em seguida, pressionando o botão BPR. Isso abre o modelo no Keyshot, que renderizo nestes materiais: Red Clay, Blue White Rim e GoZBrush Human Skin. Esses três materiais são renderizados como arquivos PSD e combinados em um arquivo PSD no Photoshop.
05. Textura usando nós de mesclagem

Eu combino todos os três materiais usando o modo Soft Light com Red Clay como camada de base. Eles são então mesclados em uma camada. Eu seleciono Imagem> Ajuste> Curvas e Imagem> Autocolour para obter os tons certos. Também exibo os detalhes e o brilho em uma camada duplicada com Filtro> Filtro Camera Raw. As partes 3D podem ser texturizadas na composição ou achatando o modelo 3D e, em seguida, adicionando texturas, novamente com um modo de mesclagem Soft Light. Ao adicionar um fundo branco e achatar a imagem, a renderização 3D pode ser cortada com a Varinha Mágica, de forma que a renderização e as texturas estejam prontas para a composição.
06. Inspire-se em sua herança

Eu uso a ferramenta Lasso com a Varinha Mágica para cortar a cabeça e colocá-la na tela do projeto. Em seguida, começo a construir a forma geral usando os modelos 3D abstratos combinados com minhas próprias texturas e fotos. Neste caso, optei por usar minhas fotos de artefatos colombianos, porque Luke é meio colombiano e meio irlandês. Eu uso pincéis de textura e Filtro> Desfoque> Desfoque de superfície para pintar a pele. Eu também uso o plug-in AKVIS OilPaint para ajudar a guiar minhas pinceladas.
07. Construir a composição

Quando estou satisfeito com o layout geral e a combinação de camadas, texturas combinadas e pinceladas, pressiono Arquivo> Duplicar para fazer uma cópia do projeto. Eu passo por várias iterações e freqüentemente pego partes de diferentes versões para construir a composição final. Eu mesclo as camadas para criar o retrato, mas mesclo o fundo separadamente. Isso me permite fazer um Alpha ou Stencil do assunto para copiar e colar de volta em outras versões.
08. Pinte sobre a imagem preparada

Para preparar minha imagem para o Corel Painter. Eu duplico a camada de assunto duas vezes e faço o mesmo para as camadas de fundo. Em seguida, salvo esse arquivo com o mesmo nome de projeto, mas com ‘PAINTER’ no final do nome do arquivo para que eu saiba qual versão abrir no Painter para mesclar.
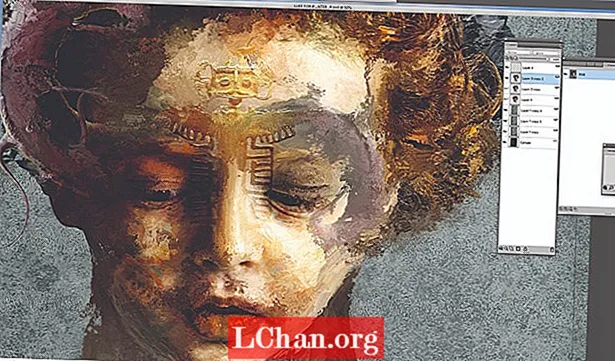
09. Divida a imagem

Eu uso uma combinação de apenas três pincéis padrão do Corel Painter para começar a fragmentar minha imagem, de modo que ela se pareça com uma pintura abstrata criada com facas de paleta. Eles são encontrados na paleta de pincéis. No menu Pincéis do Blender, uso Fractured Blender e Stencil Oily Blender, e estabeleço algumas linhas de trabalho com o pincel Spring Concept Creature que se encontra na pasta Pincéis de partículas. Satisfeito com minhas camadas abstratas, volto ao Photoshop para refinar esses elementos.
10. Enxágue, lave, repita

Este velho ditado resume meu processo. Posso terminar com três a seis iterações da mesma imagem. Costumo manter uma como a imagem mestre e, em seguida, usando a ferramenta Lasso e Quick Mask no Photoshop, corte partes de cada uma e as combino em uma imagem mestre. Eu também trago mais texturas e objetos 3D para sobrepor e mesclar na imagem. Eu também reduzo o tamanho do assunto em 30 por cento.
11. Use simetria e abstração quando você estiver parado

Eu faço uma cópia da imagem, achatamento, duplico a camada e viro sobre si mesma. Usando modos de mesclagem, como Clarear e Escurecer, movo a camada superior sobre a parte inferior para encontrar formas abstratas. Eu mesclo e copio para novas camadas e recorte as partes interessantes. Eles são dispostos e colocados de volta na cópia master para ver o que funciona.
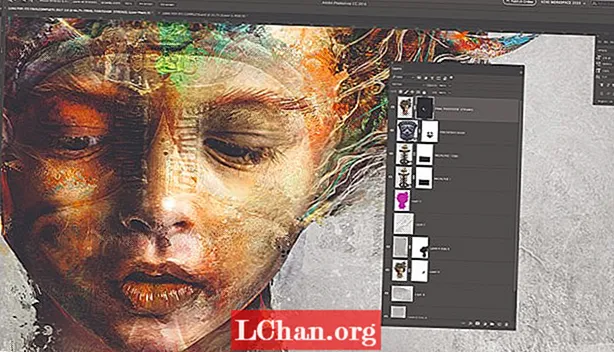
12. Faça ajustes de cor

Eu salvo uma cópia como uma nova versão, antes de mesclar todas as camadas do assunto e o fundo separadamente e criar um novo Alpha / Stencil. Usando este Stencil em uma nova camada definida como Soft Light, eu pinto em algumas bordas escuras para dar à silhueta uma borda mais forte. Isso adiciona uma nova camada de profundidade à composição geral. Em seguida, em uma nova camada, desenho mais linhas finas sobre o assunto.
13. Adicione os elementos finais da foto

Afasto-me da imagem por um dia e volto com novos olhos. Decido reduzir o tamanho do pescoço. Em seguida, adiciono um brilho de borda sob o pescoço em uma nova camada usando a ferramenta Lasso e aplico um gradiente laranja definido para o modo de mesclagem Pin Light. Trago de volta os elementos fotográficos para reforçar o detalhe e o aspecto cultural. À medida que a peça se aproxima do fim, decido criar mais uma cópia. Cortei a imagem novamente usando as camadas do Stencil originais de outro arquivo. Eu reduzo o tamanho do pescoço, aumente um pouco a cabeça e adiciono Grá, que significa Amor em irlandês escrito em Ogham. Isso equilibra os símbolos culturais e a pintura está completa.
Este artigo apareceu originalmente em ImagineFX, a revista mais vendida do mundo para artistas digitais. Inscreva-se aqui.