Contente
- 01. A Adobe está sendo responsiva?
- 02. Bloqueio do navegador e Google Chrome
- 03. De quem é a escala, afinal?
- 04. Qual item é esse?
Devo dizer que, sentando-me para escrever isso, imediatamente comecei a me sentir um chorão. Afinal, há apenas alguns anos criar uma página ou site da web significava muita programação divertida e divertida (sim, pretendia um sarcasmo sarcástico). Então o Muse apareceu e criou uma categoria totalmente nova de aplicativo, uma ferramenta de criação da web baseada em design. Concedido, não foi o primeiro a estar nesse nicho. Mas Muse realmente foi o primeiro a fazer isso direito.
Alguns anos atrás, o Muse era um programa bastante simples, mostrando uma grande promessa, mas precisando de muito desenvolvimento. Como acontece com a maioria de suas ferramentas, a Adobe está provando ser uma ótima mãe para o Muse. Tem proporcionado um desenvolvimento cuidadoso e consistente. Portanto, vimos o Muse começar a amadurecer e se tornar uma ferramenta mais capaz em um curto espaço de tempo.
Diante de todo esse bem, é o cúmulo da ingratidão reclamar. Mas hey, isso é o que fazemos, certo? Na verdade, você verá que muitos dos itens abaixo são pequenos, facilmente corrigíveis e / ou fáceis de lidar. Misturados estão algumas coisas que realmente precisam de atenção e um item que todos nós temos desejado. Vamos começar com o último item primeiro.
01. A Adobe está sendo responsiva?

Vamos começar com o mais importante: todos nós temos pedido, implorado e morrido pelo que agora sentimos ser o mais recente presente da web do alto ... design responsivo da web. Esta é a capacidade de criar um site que se ajusta para caber apropriadamente em qualquer tamanho de exibição que um visualizador estiver acessando.
Mesmo que os sites responsivos ainda sejam relativamente novos, sua omissão nas versões anteriores do Muse gerou uma boa dose de desprezo por parte de muitos usuários. Meu palpite pessoal é que os usuários com maior fator de desprezo são aqueles que nunca tentaram desenvolver um site responsivo. Não é uma coisa fácil de fazer. E embora atualmente possamos não gostar de ter que criar os três formatos separados para desktop, tablet e celular no Muse, isso ainda pode ser um fluxo de trabalho mais rápido do que desenvolver produtos responsivos complexos.
As coisas estão mudando. Em 30 de novembro, em uma carta aberta, a Adobe anunciou que lançará uma nova versão do Muse no início de 2016, que conterá ferramentas de design responsivas. Todos juntos ... pule de alegria!
Mas a Adobe deixou claro que, por se tratar de uma nova funcionalidade, por algum tempo perderemos nossas amadas ferramentas de 'efeitos de rolagem' (apenas para sites de design responsivo, elas ainda funcionarão se você optar por fluxos de trabalho de desenvolvimento atuais). Essa limitação, pelo menos no início, é totalmente compreensível, pois a integração de tais efeitos com tamanhos de página da web em escala variável não será fácil.
Afinal, quando você altera a largura da página de um site responsivo, obtém elementos que mudam de lugar. Isso significa que dois itens que estavam próximos um do outro podem agora ser empilhados. Isso irá alterar a posição vertical dos itens da página e, assim, desequilibrar as posições de rolagem. Isso, por sua vez, desestabilizaria seus efeitos de rolagem. Mesmo assim, é bom saber que a opção pelo design responsivo está chegando, certo?
02. Bloqueio do navegador e Google Chrome
Muse tem um problema recorrente que parece existir um dia e desaparecer sem aviso prévio. Apenas para reaparecer meses depois (também sem aviso). Às vezes, é chamado de "bloqueio do navegador", mas aqueles que estão cientes disso nos fóruns têm alguns outros nomes para ele que não posso usar aqui.
Basicamente, o que acontece é que um navegador abre o modelo incorreto de um site. Por exemplo, abrir a versão para tablet de um site enquanto está em um computador desktop. O que é pior, o navegador irá essencialmente se "bloquear" nessa versão e não permitir que o visualizador abra a versão correta com facilidade.
Felizmente, existem algumas limitações para esse problema. Em primeiro lugar, parece ser um problema apenas com o Google Chrome, não acredito que outros navegadores sejam afetados. E o problema parece ir e vir com vários lançamentos do Chrome. Embora a equipe do Muse tenha tentado consertar esse problema, e alegado ter feito isso várias vezes, ela continua mostrando sua cabeça feia com os novos lançamentos do Chrome.
Até que haja uma correção real e sólida, a única coisa que resta a fazer é colocar algum link no tablet e sites móveis, oferecendo para levar o visualizador para a versão desktop (não acho que o erro é relatado para entregar um desktop incorreto versão, então não se preocupe). Esse link substitui a função de "bloqueio" do Chrome e geralmente o redefine para trazer o formato correto nas visitas subsequentes.
Observarei que sites multiformatos (desktop, tablet, celular) desenvolvidos por outros sistemas não parecem estar relatando esse problema. Portanto, embora eu esteja feliz em culpar o Chrome, ainda está na equipe do Muse para remediar.
03. De quem é a escala, afinal?

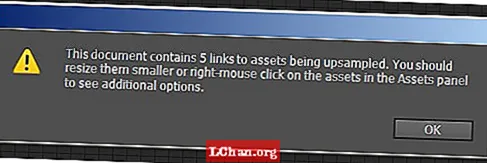
Quando você abre um arquivo Muse existente e em andamento, uma caixa de diálogo é exibida para avisar que há imagens no arquivo que foram colocadas / dimensionadas maiores do que seu tamanho ideal. Além disso, esses arquivos também são marcados com um pequeno ícone de aviso vermelho na lista de Ativos.
Sério, você pensaria que estava prestes a espalhar VD. Deve haver uma maneira de desligar essas advertências histéricas. A verdade é que às vezes coloco intencionalmente a arte e a amplio além de seu tamanho ideal de 100%. Espero que você não pense menos de mim por isso.
Por que eu faria isso? Algumas razões, mas principalmente para economizar tempo / espaço de download. Por exemplo, não me importo se algumas imagens de fundo forem aumentadas e mais suaves do que o normal. Freqüentemente, você pode dimensionar uma imagem de fundo de aparência suave em até 200% ou mais antes que os serrilhados se tornem um problema. Isso significa, por exemplo, que você pode fornecer uma imagem de 75 KB em vez de talvez até 300 KB.
Não acredito que o Muse jamais fará uma amostragem superior de suas imagens (tenho quase certeza de que apenas reduzirá a amostragem). Mas se ele fizer qualquer processamento que você não goste, você sempre pode trocar manualmente o arquivo por um "Salvar para a Web" do Photoshop, antes de enviar para o servidor.
04. Qual item é esse?

Quando eu clico em um objeto na tela, o Muse destaca o item na Paleta de ativos e rola automaticamente para torná-lo visível. Isto é uma coisa boa. Mas e se eu não estiver na Paleta de ativos ou não quiser que ela role? Além disso, e se eu quiser mais informações do que as oferecidas por um clique com o botão direito do mouse no item na Paleta de ativos?
Um simples clique com o botão direito do mouse na arte colocada na tela deve me dizer qual é o nome do item e oferecer uma série de outras opções que simplificam nosso fluxo de trabalho.
Próxima página: mais quatro itens em nossa lista de desejos do Muse