Contente
- 01. Leia o roteiro
- 02. Produzir preliminares
- 03. Reúna referências
- 04. Bloqueie em seus personagens
- 05. Adicione detalhes ao sub-desenho
- 06. Desenvolva a arte de linha
- 07. Identificar erros
- 08. Adicione peso às linhas
- 09. Adicione alguns detalhes à cena
- 10. Faça correções
- 11. Tome cuidado com os elementos menores
- 12. Faça a anatomia parecer natural
- 13. Traga elementos de textura
- 14. Refinamentos finais

Este tutorial mostrará como criar uma página de quadrinhos. Embora estejamos usando o Clip Studio Paint aqui, há muitos conselhos que podem ser aplicados a diferentes softwares de arte digital. Minha parte favorita de trabalhar em uma história em quadrinhos é pensar no roteiro em minha mente e considerar possíveis versões alternativas.
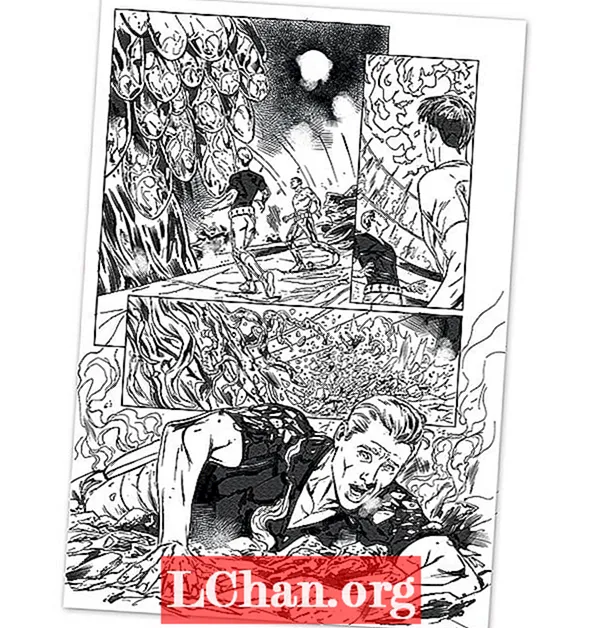
Este exemplo vem de um projeto antigo: um livro de Torchwood que segue os capitães Jack e John se aventurando em um planeta techno-jungle. É uma página de ação forte que mostra uma variedade de fotos, design de personagem forte e uma boa renderização de textura (para mais inspiração, dê uma olhada neste resumo dos melhores quadrinhos da web).
Leia mais: análise da Wacom Intuos Pro
Você aprenderá a criar uma página de quadrinhos, incluindo o design das miniaturas iniciais, usando referências e técnicas para construir a página. Observe o lapso de tempo abaixo para obter uma visão geral do processo de criação ou continue lendo para obter um guia passo a passo.
Cada página é sempre desafiadora e um trabalho árduo, mas totalmente gratificante, então sempre tente se esforçar e, acima de tudo, divirta-se com isso.
Baixe um conjunto de pincéis personalizados para este tutorial
01. Leia o roteiro

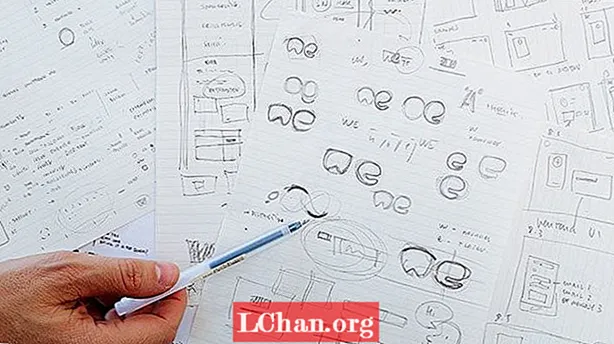
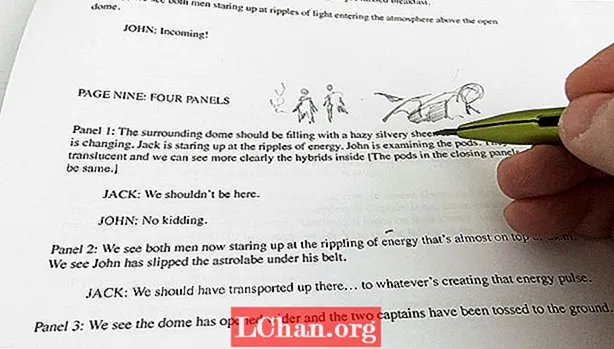
Assim que o ataque de pânico da assustadora página em branco acalmar, é hora de ler o roteiro. Identifique os momentos que se destacam no texto para cada painel, procurando eventos de narrativa dinâmicos e claros para levar a história adiante de forma eficaz. É uma boa ideia fazer miniaturas enquanto você lê e anotar todas as referências de que possa precisar.
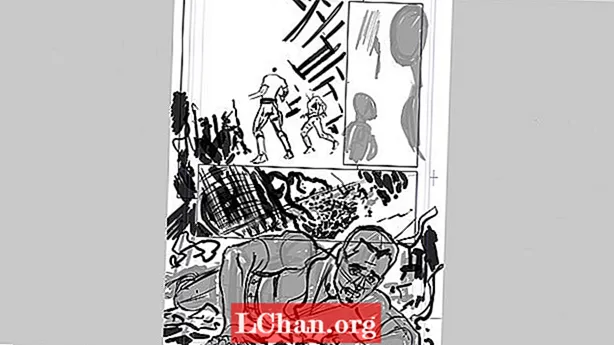
02. Produzir preliminares

Nesta fase, é vital não ser precioso sobre o que você coloca, porque nada está gravado na pedra. Faça a preparação preliminar muito rapidamente, ignorando a anatomia e a renderização, e então trabalhe sobre ela - tendo em mente onde os balões de fala serão colocados.
03. Reúna referências

O roteiro pede muita vegetação, então começo a pesquisar videiras, selvas, cogumelos e fungos. Eu geralmente anoto algumas referências durante esse estágio inicial, para me dar uma compreensão de como fazer os ambientes se encaixarem e se sentirem bem dentro da página.
04. Bloqueie em seus personagens

Com as preliminares aprovadas e alguns elementos de narrativa refinados, é hora de começar com os desenhos do subconceito. Eu desenho as bordas do painel com a ferramenta Moldura e, em seguida, bloqueio as figuras como silhuetas usando o pincel de lápis escuro básico padrão. Isso me dá a massa correta de personagens para trabalhar.
05. Adicione detalhes ao sub-desenho

Uma vez que estou feliz com o posicionamento da figura, eu crio uma nova camada e retiro a silhueta, trabalhando para consertar minhas linhas centrais e anatomia. Estou usando o pincel básico Darker Pencil novamente. Depois que todos os elementos estiverem desbastados, posso começar a refiná-los.
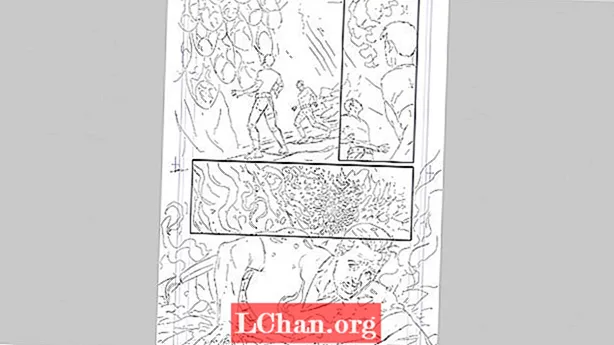
06. Desenvolva a arte de linha

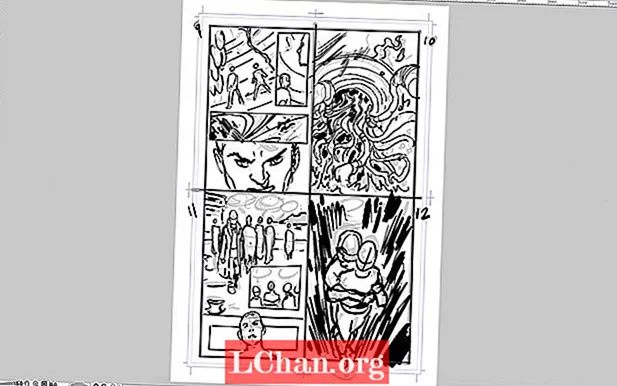
Quando estiver satisfeito com as proporções e posicionamento dos elementos na página, é hora de criar uma nova camada e trabalhar no desenho adequado. Eu começo usando meu pincel de linha de lápis de tinta personalizado e coloco o trabalho de linha que desejo terminar. Durante este estágio, é importante trabalhar com leveza, mas inclua um pouco de renderização e iluminação básicas sempre que possível.
07. Identificar erros

Depois de concluir a arte de linha, dê uma olhada na página, procurando os elementos que precisam ser corrigidos. Pode ajudar virar a página para ver quais erros aparecem e, em seguida, fazer algumas anotações antes de corrigi-los. Lembre-se de que, mesmo neste estágio, nada está definido em pedra.
08. Adicione peso às linhas

A próxima etapa é aumentar a espessura da linha e introduzir fluxo ao desenho usando meu pincel de lápis de tinta personalizado (eu realmente deveria inventar um nome melhor!). A linha deve definir a fonte de luz e o peso do personagem, então tome cuidado para que o contorno não pareça plano e sem caráter.
09. Adicione alguns detalhes à cena

Ainda usando o pincel Ink Pencil (eu sei, eu sei), começo a adicionar espessura de linha seletiva e sombra aos elementos de detalhe. Procure ser sugestivo com suas linhas em vez de renderizar demais as coisas e evite preencher a página com muitos detalhes. Lembre-se de que a ausência de algo pode ser tão eficaz quanto sua inclusão.
10. Faça correções

Depois de olhar a página, decido que não estou feliz com a cabeça do Capitão John. Eu esboço uma substituição em uma nova camada e, em seguida, refino a expressão. As referências podem ser úteis neste estágio, então considere usar um espelho ou tirar uma foto com seu telefone para ajudar a capturar a aparência que você deseja.
11. Tome cuidado com os elementos menores

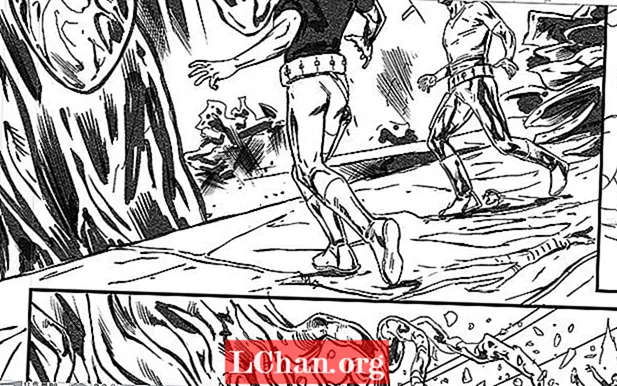
Tal como acontece com os elementos de detritos na etapa 09, tenho o cuidado de não renderizar demais as figuras menores na página. Em particular, eu observo minha espessura de linha enquanto a cena recua para o fundo. Usar silhuetas e sombras fortes também pode ajudar a definir personagens menores. No entanto, é um ato de equilíbrio - personagens menores podem se perder entre os elementos de fundo se forem desenhados de maneira muito sutil.
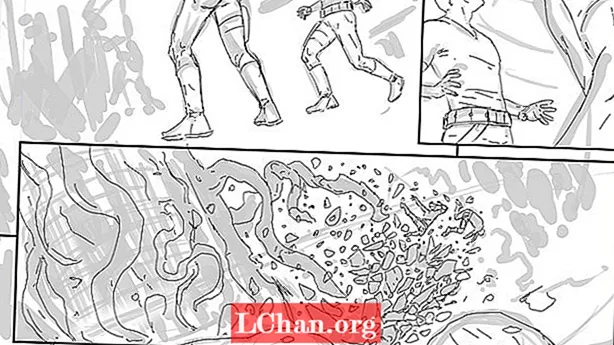
12. Faça a anatomia parecer natural

Eu também não estou feliz com as pernas do Capitão John: elas pareciam um pouco estranhas no meu layout inicial, então eu as recrio em uma postura mais equilibrada. Sempre tente fazer seus personagens parecerem dinâmicos e naturais, ao invés de rígidos. Eu também altero a postura dos personagens menores para que eles se adaptem melhor à perspectiva do fundo.
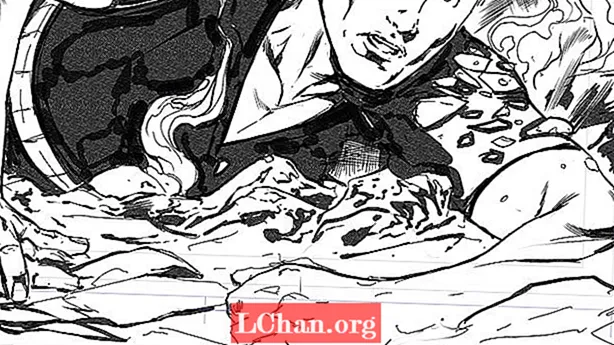
13. Traga elementos de textura

Usando a poderosa textura e pincéis de hachura do Clip Studio Paint, adiciono elementos de fumaça e detritos de ar para dar maior densidade à página. Também adiciono hachura à mão livre para introduzir uma sensação mais orgânica e tradicional à cena. Finalmente, introduzo mais alguns detalhes de vegetação no fundo e trago algumas fontes de luz no painel um.
14. Refinamentos finais

Com a página quase concluída, refino o rosto do Capitão John no painel inferior e adiciono um pouco mais de hachuras à mão livre no fundo. Em seguida, passo para o painel superior direito e desenho as ondas de energia. Quando estou feliz com a página, eu a saio como um TIF em tons de cinza a 500 dpi e, em seguida, caio de volta na minha cadeira. Ufa!
Este artigo apareceu originalmente na edição 149 de ImagineFX, a revista líder mundial para artistas digitais. Inscreva-se aqui.