
Contente
- Sinal de preguiça
- Como fazer direito
- Convenções de nomenclatura
- Codifique suas camadas com cores
- Estrutura e organização
- Como isso? Leia isso!
Como um desenvolvedor de criativos, muitas vezes me perguntam qual é a minha preferência para receber criativos de meus designers. Pessoalmente, prefiro receber um arquivo em camadas, com maquetes, ao invés de imagens pré-fatiadas. Esta é uma escolha pessoal e entendo que não é o formato preferido para todos. Na verdade, parece haver um grande debate na indústria quanto ao melhor método para receber criativos.
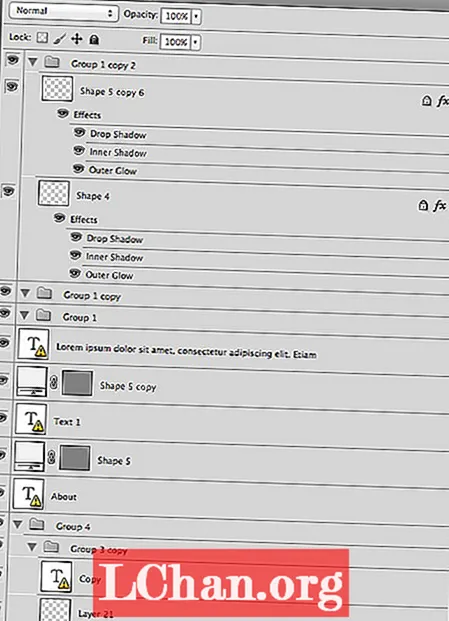
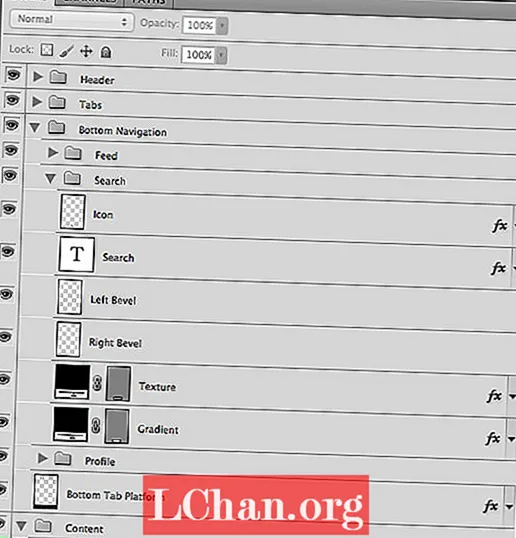
Independentemente de sua escolha pessoal, porém, acredito que é imperativo que os designers criem e entreguem arquivos limpos. Muitas vezes recebi um arquivo semelhante ao que está abaixo.

Leva apenas um momento para detectar o quão mal construído e desorganizado é esse arquivo. A convenção de nomenclatura e agrupamento não existe.
Sinal de preguiça
É como se meu designer tivesse um relacionamento íntimo com suas chaves de copiar e colar. Usar nomes padrão como Grupo 1, Grupo 2 e cópia da Forma 5 é inaceitável. Além disso, deixar os elementos que não são mais necessários, grupos vazios, por exemplo, é apenas um sinal de preguiça.
Claro, podemos trabalhar nessas condições, mas por que você iria querer? Com algumas modificações simples, os designers podem transformar um arquivo bagunçado em algo que qualquer pessoa pode navegar facilmente.
Mesmo que você não tenha a intenção de compartilhar seu trabalho com outras pessoas, considere voltar a um de seus arquivos posteriormente. Imagine quanta confusão você pode evitar seguindo algumas regras básicas.
Como fazer direito
Vamos começar com o agrupamento. Se o seu design for apresentado com um cabeçalho e rodapé básicos, junto com algumas seções de conteúdo e navegação, seus grupos (e seus nomes) devem coincidir uns com os outros.
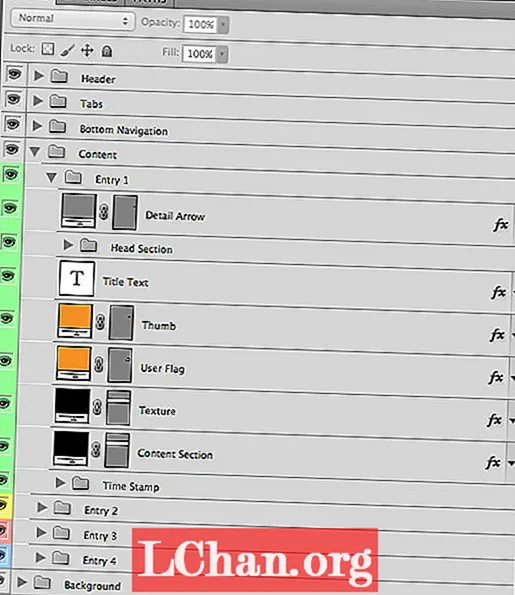
Dê uma olhada no exemplo abaixo. Você pode ver que nosso designer está separando as coisas com base no design geral. Ele está dando a cada grupo um nome significativo e está mantendo as coisas juntas.

Ao fazer isso, ele cria um arquivo estruturado e organizado que ajuda a identificar os principais componentes de cada seção ou grupo. Leva apenas um momento, mas tem o potencial de economizar muito tempo.
Convenções de nomenclatura
Outro aspecto frequentemente esquecido, mas poderoso da construção de camadas, são as convenções de nomenclatura.
As convenções de nomenclatura podem percorrer um longo caminho. Alguns minutos ajudam a criar um arquivo incrivelmente fácil de navegar. Lembre-se de que, ao inventar nomes, o simples geralmente é melhor.
Nomeie suas camadas de maneira consistente e concisa. Se você adicionar uma camada que pertence ao seu chanfro de nível, nomeie-a dessa forma. Se você tiver um elemento que é usado para a plataforma da guia inferior, por que não chamá-lo dessa forma. Mantenha simples!
Codifique suas camadas com cores
Um último ponto que quero mencionar é a opção de codificar por cores suas camadas. Embora isso possa não parecer uma grande vantagem - e é certo que alguns projetos não exigem esse nível de organização - a codificação por cores pode desempenhar um papel útil.
No exemplo abaixo, meu designer usou quatro cores distintas para ajudar a identificar os diferentes elementos dentro deste arquivo.

Quando estava cortando isso para o nosso projeto, fui rapidamente capaz de ver as conexões entre os grupos e seus conteúdos, graças ao código de cores.
Com este projeto específico as próprias cores ganharam significado e estavam diretamente relacionadas com o design. Às vezes, nem sempre é o caso, mas de qualquer forma, o código de cores é uma ótima maneira de destacar objetos importantes.
Estrutura e organização
Como você pode ver, há uma série de coisas que você pode fazer para tornar seus arquivos mais legíveis para seus desenvolvedores e outros designers.
Considere a quantidade de tempo que você gasta desenvolvendo seu projeto. Agora considere gastar apenas um momento deste tempo estruturando e organizando suas camadas.
Seu desenvolvedor (e outros designers de sua equipe) vão adorar você por isso. E vamos encarar, no fundo, todos nós queremos ser amados ...
Palavras: Tammy Coron
Tammy Coron é um desenvolvedor iOS, desenvolvedor back-end, desenvolvedor web, escritor e ilustrador. Ela escreve no blog Just Write Code.
Como isso? Leia isso!
- 101 dicas, truques e correções do Photoshop para tentar hoje
- As melhores fontes da web gratuitas para designers
- Exemplos incríveis de design experimental
Você tem alguma preocupação sobre como os colegas organizam seu trabalho? Compartilhe suas idéias com a comunidade nos comentários abaixo!