
Contente
- O que é conteúdo "real"
- Ok, então o que é design de conteúdo primeiro?
- O conteúdo destaca os "casos extremos" - ou seja, o mundo real
- Começar com conteúdo real coloca você no lugar do usuário desde o início
- 3 ferramentas que ajudam você a trabalhar com conteúdo real
- Webflow CMS
- Plugin Craft Data para Sketch
- API Random User Generator

Antes de mergulharmos nos benefícios para a experiência do usuário, vamos esclarecer um pouco nossos termos.
Em primeiro lugar, embora você muitas vezes ouça as pessoas discutirem esse conceito como "projetar com real dados, ”Eu prefiro usar contente, pois captura melhor com o que um designer trabalha. Afinal, você normalmente não se referiria a uma imagem como "dados", não é? Se ajudar, você pode pensar no conteúdo como “dados no contexto”.
O que é conteúdo "real"
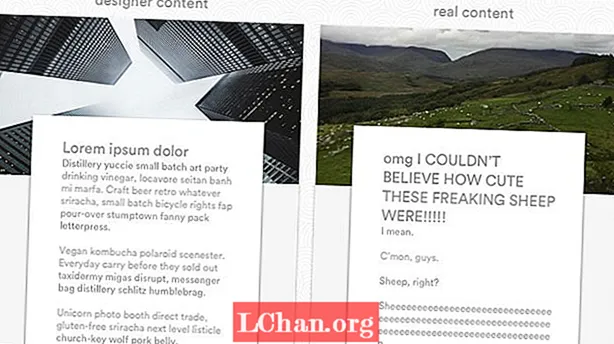
Em algum lugar ao longo da evolução do design, alguém teve a ideia de que você não necessidade texto real para criar um design. Que você pode simplesmente adicionar um pouco de latim arbitrário até que o material “real” esteja pronto. Por isso, Lorem ipsum e seus muitos, muitos ramos mais ou menos modernos.
Mas recentemente, as pessoas começaram a perceber como isso é totalmente louco. Certo, algum formas de conteúdo podem simplesmente ser inseridas em qualquer design antigo e chamadas de "boas".
Mas geralmente, esse não é o caso. Mesmo o seu blog "padrão" frequentemente apresenta uma variedade de tipos de conteúdo, incluindo listas, entrevistas, estudos de caso, orientações, etc. Cada um dos quais poderia certamente beneficie-se de uma apresentação exclusiva projetada para destacar as características exclusivas do tipo de conteúdo.
Comece projetando com conteúdo real. É um desdobramento do design que prioriza o conteúdo que pede aos designers que não apenas comecem com o conteúdo, mas com o real conteúdo que pessoas reais no mundo real confuso realmente criam e compartilham.
Observe que o conteúdo “real” pode consistir em:
- Fotos reais e atualizações de status de pessoas comuns
- Conteúdo produzido pelo cliente para sites freelance
- Cópia polida produzida por redatores profissionais
Ok, então o que é design de conteúdo primeiro?
O design que prioriza o conteúdo prioriza a criação do conteúdo de um site - ou uma revisão e análise do conteúdo existente - antes o design começa.
Isso não significa que o conteúdo não pode ser iterado e refinado de forma ágil, uma vez que o processo de design tenha começado. (Na verdade, é absolutamente necessário, para garantir que a cópia e o design falem a mesma voz.) Significa apenas saber com o que você está trabalhando antes de começar a trabalhar.
Com nossos termos em vigor, vamos aos benefícios de projetar com conteúdo real.
O conteúdo destaca os "casos extremos" - ou seja, o mundo real
Os designers adoram o conteúdo ideal. E você não pode culpá-los: embelezar o conteúdo é uma pequena parte do que eles fazem. Mas, no mundo real, poucas pessoas fazem um bom conteúdo.
Em vez disso, eles entram no novo site da moda, preenchem metade dos campos de seu perfil, carregam uma foto de dois e encerram o dia. Ou eles escrevem “manchetes realmente longas” e enviam fotos em baixa resolução para seus blogs.
Essa é a vida real.
Quando você entende isso, você não Pare na criação de perfis de usuário “ideais” que apresentam:
- Nome e sobrenome curtos, anglo-saxões
- Centenas de belas fotos, fornecidas regularmente
- Passagens curtas de conteúdo textual
- Uma variedade animada de "atualizações" cobrindo todos os tipos de conteúdo
Você faz um daqueles, com certeza.
Mas suas outras simulações destacam o mundo real. Um mundo cheio de:
- Nomes longos
- Nomes que precisam ser listados em mais de um idioma
- Nomes que vão da direita para a esquerda, não da esquerda para a direita
- Fotos esparsas, mal iluminadas e mal cortadas
- Avatares idiotas em vez de tiros na cabeça
- “Compartilhamentos” que são, na verdade, apenas links vazios, sem comentários, que geram visualizações vazias
Estes não são “casos extremos”. Eles são instantâneos do mundo real, confuso e desordenado. Quanto melhor você entender isso, melhor entenderá seus usuários - e como projetar para eles.

E para que o exemplo acima não o engane, os benefícios de projetar com conteúdo real não param nas redes sociais. Eles se aplicam a qualquer site que use conteúdo gerado por pessoas que não são você. Ou seja, todos eles.
Afinal, imagine fazer a simulação de um blog em que cada título tem exatamente três palavras. Você mesmo conversa para o editor do blog, mano ?!
Começar com conteúdo real coloca você no lugar do usuário desde o início
A maioria dos visitantes do site não vem por causa do design lindo, das interações "encantadoras" ou das cópias engraçadas.
Eles vêm em busca das informações de que precisam para realizar as tarefas.
Ao adotar uma abordagem de conteúdo que prioriza seu design e, em seguida, dar um passo adiante para usar real conteúdo, você prioriza uma tentativa de compreender:
- Com o que você tem que trabalhar
- O que o usuário final está procurando
E isso ajuda você a garantir que as informações certas sejam destacadas nos lugares certos no design final.
De certa forma, quando você prioriza a produção ou análise de conteúdo antes o design, você está seguindo o mesmo caminho que seu usuário irá: percorrer um mar de informações em busca do que você precisa. Ao percorrer esse processo, você obterá uma melhor compreensão do que está disponível, o que seus clientes desejam e como organizar seu conteúdo para ajudá-los a entender melhor o que você (ou seu cliente) oferece.
3 ferramentas que ajudam você a trabalhar com conteúdo real
Obviamente, você pode colocar conteúdo real em qualquer ferramenta de design para trazer mais fidelidade ao design da sua web e do produto. Mas existem algumas ferramentas que realmente brilham quando você está trabalhando com conteúdo real.
Webflow CMS

Lançado no final de 2015, o CMS visual do Webflow funciona perfeitamente com um fluxo de trabalho que prioriza o conteúdo. Basta criar uma coleção a partir de 13 blocos de construção básicos (variando de imagens a links e referências a outras coleções) para criar uma estrutura totalmente personalizada, inserir seu conteúdo e começar a trabalhar com esse conteúdo para construir o design perfeito. Você pode até mesmo obter dados “fictícios” de amostra para iniciar seu processo de design.
Plugin Craft Data para Sketch

Este plugin gratuito para Sketch e Photoshop da InVision LABS permite que você extraia conteúdo real de seus próprios arquivos, sites existentes ou arquivos JSON e conecte-o diretamente aos seus projetos.
API Random User Generator

Se você é um criador de código ou Photoshopper, o Random User Generator permite gerar objetos JSON, SQL, CSV ou YAML que podem ser colocados diretamente em seus designs.


