
Contente
- Etapa 01
- Etapa 02
- Etapa 03
- Etapa 04
- Etapa 05
- Etapa 06
- Etapa 07
- Etapa 08
- Etapa 09
- Etapa 10
- Etapa 11
- Etapa 12
- Etapa 13
- Etapa 14
- Etapa 15
- Etapa 16
- Gostou disso? Leia isso!
Como designers gráficos, tendemos a seguir algumas regras de ouro: a mensagem deve ser clara, as cores devem ter alguma harmonia e o texto deve ser equilibrado e legível.
Mas às vezes, para criar algo diferente ou que se destaque, precisamos levar essas regras ao limite, misturá-las ou até mesmo quebrá-las. É disso que trata este tutorial. Finja por um momento que todos os glifos e caracteres nas palavras não foram criados para texto, eles foram criados para ilustrar.
Cada letra é como um pincel muito especial e único - e você tem milhares delas. Basta olhar para a sua paleta de caracteres no Illustrator e imaginar quantas possibilidades os tipos de letra podem lhe oferecer. Vamos explorar outra forma de escrever (ou uma nova forma de ilustrar, dependendo de como você a encara). Então, esteja pronto para despojar sua mente e começar a se divertir com a tipografia.
Etapa 01

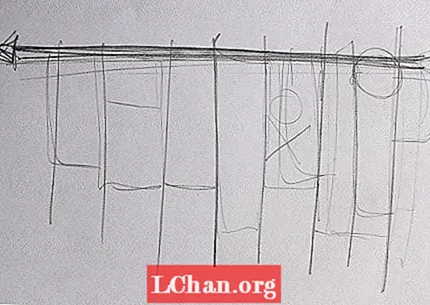
Ao iniciar um projeto do zero, é sempre útil voltar ao básico - então, pegue um lápis e um papel em branco e esboce algumas linhas. O importante aqui é descobrir nosso eixo primário, ou o núcleo de nossa imagem eventual. Não precisa ser a coisa final, mas vai te dar uma ideia.
Etapa 02

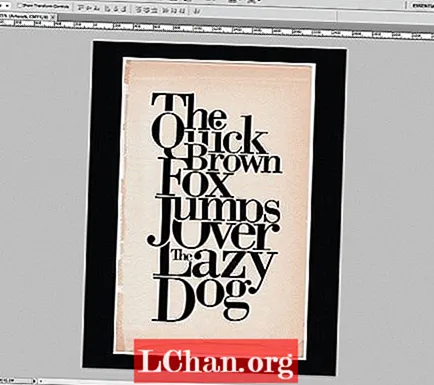
A mensagem é importante, mas, neste caso, sua aparência é mais importante para nós. Então, se você tem uma citação favorita, use-a ou simplesmente vá para o Google, digite 'Frase do dia' e clique em Estou com sorte. Aqui, eu simplesmente escolhi o pangramma tradicional "A rápida raposa marrom pula sobre o cachorro preguiçoso".
Etapa 03

A escolha do tipo de letra é uma das chaves para este tipo de projeto. Cada fonte ou família de fontes tem sua própria personalidade, e vamos tirar o máximo proveito disso. Eu escolhi o clássico Bodoni Roman para este projeto em particular, porque ele tem lindas serifas e hastes fortes.
Etapa 04

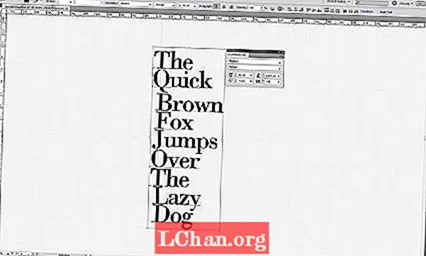
Estamos prontos para começar a jogar, então digite sua citação no Illustrator. É importante que mantenhamos cada palavra separada do resto. Comece a construir o eixo principal. Use as hastes das letras maiúsculas para intensificar a direção escolhida e defina o Rastreamento para -50 na paleta de caracteres.
Etapa 05

Comece a preencher os espaços em branco entre as palavras. Isso lhe dará a sensação de um bloco de texto mais compacto. É importante ter em mente a forma total de sua obra de arte e tentar equilibrar as zonas pretas e brancas. Neste caso, precisaremos separar o J de 'Saltar' e o D de 'Cachorro' e alinhá-los no topo para que se encaixem.
Etapa 06

Para tirar vantagem das serifas, precisamos brincar com as ligaduras entre os glifos. Como você pode ver, estou usando o descendente do Q para se misturar perfeitamente ao F, e também a serifa do F também está tocando a base do B. Todos esses movimentos vão nos dar a sensação de que as palavras estão fluindo e que estão naturalmente posicionados.
Etapa 07

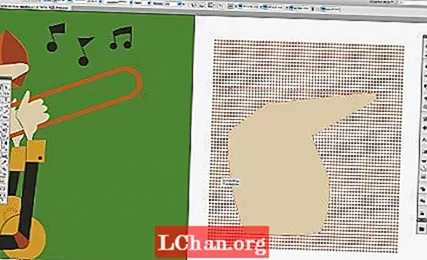
Vamos mascarar algumas partes dos glifos para garantir que as letras ainda sejam reconhecíveis. Use a paleta Pathfinder. Pressione Shift + Cmnd / Ctrl + F9 para exibi-lo. Crie uma forma redonda usando a ferramenta Elipse (L) e coloque-a na frente do seu glifo. Selecione ambos e clique no ícone Subtrair, mantendo pressionada a tecla Alt ao fazer isso. Isso permite que você edite-o posteriormente clicando duas vezes nele. Repita esta etapa quantas vezes você precisar.
Etapa 08

Outra boa jogada é redimensionar alguns dos caracteres, especialmente se você sentir que uma parte específica do texto precisa ser destacada. Por exemplo, eu peguei o 'boi' de 'raposa' e o aumentei um pouco para que ele se encaixasse melhor entre as duas palavras. Certifique-se de estar segurando a tecla Shift para não distorcer os glifos. Faça a mesma coisa com 'Brown', diminuindo a escala para que se encaixe melhor.
Etapa 09

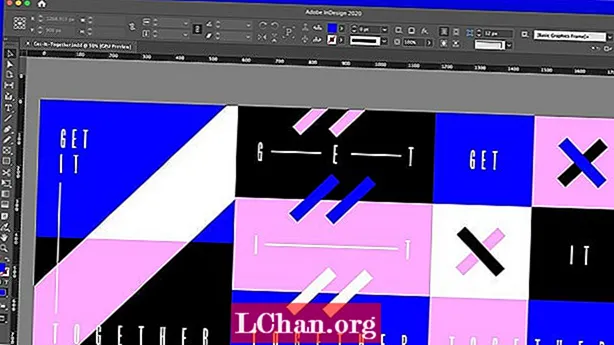
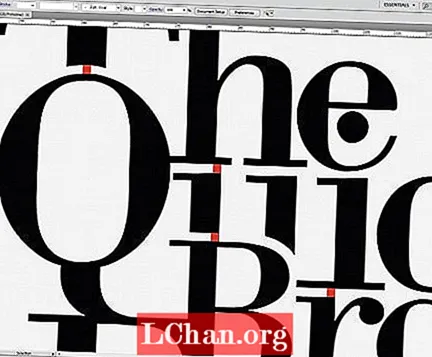
Assim que tivermos uma boa composição, precisamos começar a ajustar os espaços entre as palavras e os glifos. Isso vai levar algum tempo, mas vai garantir que tudo esteja no lugar e equilibrado. Crie um quadrado com a ferramenta Retângulo (M) e comece a combinar as lacunas.
Etapa 10

É hora de polir nossa arte; estamos redimensionando e mascarando e vamos encontrar muitos nós que estão incorretos. Então, amplie e com a Pen Tool (P) comece a se livrar desses nós. Certifique-se de não apagar um nó-chave ou deformar nada.
Etapa 11

Terminamos no Illustrator - é hora de dar um toque de brilho ao nosso design. Crie um novo documento no Photoshop em 300 dpi para que você possa imprimi-lo mais tarde. Vá para o Illustrator, selecione tudo (Cmd / Ctrl + A) e copie. Volte para o Photoshop e cole-o.
Etapa 12

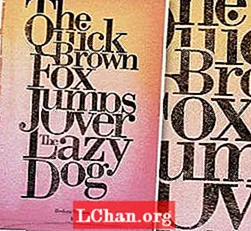
Vamos usar um fundo de papel no estilo vintage para fazer com que tenha uma boa aparência. Você pode usar qualquer textura que desejar; Eu simplesmente sinto que esse tipo de fonte serif funciona muito bem com texturas vintage ou retro. Importe sua imagem de papel e coloque-a atrás de sua arte colada. Preencha o fundo com preto - você pode fazer isso com a ferramenta Lata de tinta (G) e uma cor preta.
Etapa 13

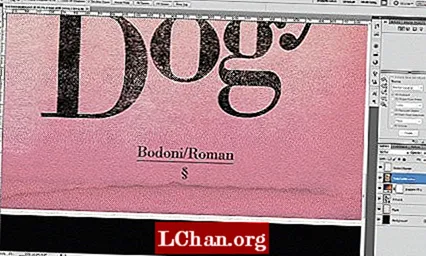
Para conseguir essa aparência gasta, precisamos selecionar nossa camada de composição de tipografia, clicar com o botão direito sobre ela e ir para Opções de mesclagem. Em Blending Options, comece a brincar com os controles deslizantes Blend If: até obter aquele visual sujo. Certifique-se de selecionar o canal correto, que pode variar dependendo da cor da camada que está atrás - neste caso eu usei o canal magenta.
Etapa 14

Nosso próximo passo é criar o esquema de cores final para o seu design. Na paleta Layer, crie uma nova Gradient Fill Adjustment Layer. No painel de predefinições, selecione Violeta / Laranja ou qualquer combinação adequada para você. Pressione OK e altere o modo de transferência da camada para Color Burn. Coloque-o no topo e diminua a transparência para 50% se achar que parece muito saturado.
Etapa 15

Quase lá. Precisamos melhorar o visual vintage. Para fazer isso, vamos adicionar algum ruído. Vá para a camada superior na paleta Layer e pressione Shift + Cmnd / Ctrl + Alt + E para criar uma nova camada mesclada de todas as nossas camadas. Com esta nova camada selecionada, vá em Filter> Noise> Add Noise, defina para 10% e pressione OK.
Etapa 16

Terminamos. Quando trabalho neste tipo de projeto com grandes fontes como Bodoni, gosto de assinar a arte com o nome da fonte da família usado no processo - mostra algum respeito pelo criador original.
Palavras: Emiliano Suárez
Designer argentino, Emiliano Suárez adora tipografia, fotografia, ilustração e principalmente design gráfico em todas as suas formas.
Gostou disso? Leia isso!
- Baixe as melhores fontes grátis
- Seleção gratuita de fontes de graffiti
- Fontes de tatuagem grátis para designers
- O melhor guia para projetar os melhores logotipos