
Contente
- 01. Matrix é um sistema
- 02. Chuvas de abril trazem flores de maio
- 03. Tour pela cidade em 3D
- 04. Cristais Estranhos
- 05. 1K Meteors
- 06. Não se preocupe, seja feliz!
- 07. Morfose
- 08. Comanche
- 09. Flor
- 10. Furbee
- Gostou disso? Leia isso!
Todos os anos, a competição JS1K pede aos web designers que criem um aplicativo JavaScript bacana com menos de 1k. O concurso começou como uma piada, mas a alta qualidade das inscrições ao longo dos anos fez com que ele se tornasse uma vitrine brilhante do que você pode fazer com um punhado de código.
Aqui estão 10 de nossas inscrições favoritas para a competição deste ano - mas há muito mais trabalhos incríveis para ver: verifique a lista completa no site JS1K. (E se você quiser se inscrever, ainda tem tempo; a última chamada para inscrições é meia-noite deste domingo).
- Leia todos os nossos artigos sobre JavaScript aqui
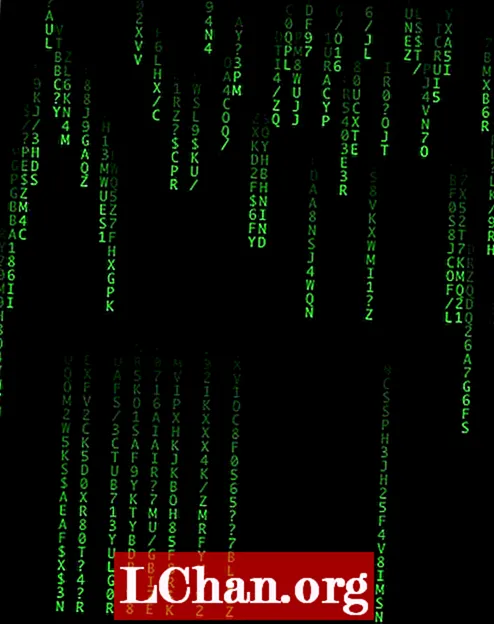
01. Matrix é um sistema

Quem não ficaria emocionado com esta demonstração brilhante reproduzindo a famosa sequência de 'chuva digital' de Matrix usando JavaScript reduzido? Foi criado por Pedro Franceschi com apenas 956 bytes de código.
02. Chuvas de abril trazem flores de maio

Este jogo de digitação simples, mas divertido, baseado em animações tipo Spring, foi criado por Abigail Cabunoc. O código foi compactado com Closure Compiler, depois minimizado manualmente e, finalmente, JS Crush.
03. Tour pela cidade em 3D

O 3D City Tour oferece exatamente o que promete - uma visão em primeira pessoa de uma cidade-ilha na primavera. Use o mouse para voar sobre a cidade, pular de telhado em telhado ou dirigir com os carros nas ruas. Você também pode deixar o piloto automático mostrar o local. Incluindo edifícios, ruas, sinais de trânsito, carros em movimento, parques, um mar e muito mais, você ficará surpreso que Jani Ylikangas conseguiu criar tudo isso em menos de 1k.
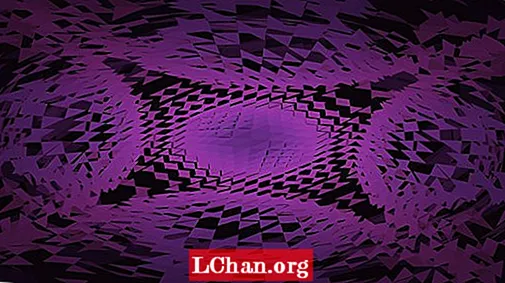
04. Cristais Estranhos

Esta incrível animação 3D de Philippe Deschaseaux leva você a uma estranha jornada por uma mina subterrânea. “Os mineiros pararam de trabalhar”, diz a descrição. "Eles estão com medo. Tudo parece vir daqueles cristais estranhos que alguns viram. Seja paciente e com um pouco de sorte, você os verá."
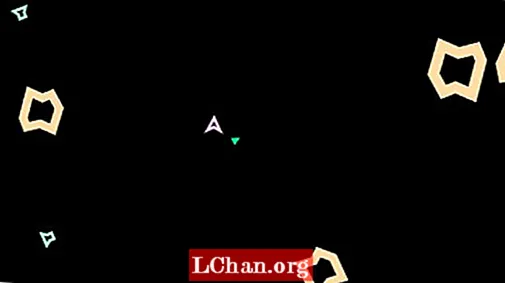
05. 1K Meteors

Somos loucos por jogos da velha escola no Creative Bloq, então adoramos este tributo aos Asteroids de Oscar Toledo G. Ele roda a 30 quadros por segundo na maioria das máquinas, cada jogo é único e, como explica o criador, oferece "um muito realismo, pois não há sons no espaço ".
06. Não se preocupe, seja feliz!

Esta animação pseudo-3D de execução automática apresenta uma abelha ocupada voando para a esquerda e para a direita, grama animada balançando com profundidade, lindas flores e uma câmera se movendo em todas as direções (esquerda, direita, para cima, para baixo e para frente) para seu entretenimento . Criado por Manuel Rülke, o código foi minimizado usando Closure Compiler, ainda mais otimizado manualmente e, em seguida, compactado com JS Crush.
07. Morfose

Essa malha 3D interativa é algo com que você deve brincar. Criado por Benjamin Bill Planche, a demonstração usa o algoritmo do Painter para renderizar a malha 3D. Depois de projetar cada face no sistema de coordenadas definido pela câmera, elas são classificadas por profundidade decrescente para obter a ordem de pintura. A forma exibida é o resultado de uma interpolação caótica entre duas malhas pré-geradas, um cubo e uma esfera. Para obter uma interpolação suave para as faces, a geometria da esfera é criada mapeando cada vértice do cubo (método de mapeamento de cubo).
08. Comanche

Este tributo ao jogo de simulação de helicóptero Comanche: Overkill máximo permite que você use setas para controlar a inclinação e rotação (a altitude está no piloto automático). O céu muda do dia para a noite e o jogo roda a 25 FPS em um computador de médio porte. Projetado por Siorki, o código do Packer foi desenvolvido a partir do First Crush e do JS Crush.
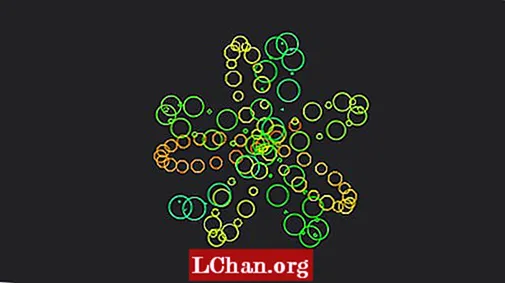
09. Flor

A forma como esses círculos ondulantes e giratórios se formam em uma forma de flor giratória é simplesmente linda e precisa ser vista para crer. Ele foi criado por Cheeseum em apenas 960 bytes.
10. Furbee

Aqui, Roman Cortes realmente expande os limites do que é possível em menos de 1k com uma tela 2D e hardware de última geração. Esta animação colorida apresenta renderização de pele, asas com borrão de movimento artístico e um cloudscape 3D. Para aproveitá-lo totalmente, é necessário assisti-lo em um computador muito poderoso com Chrome. (Em outra entrada, Furbee, saia desse túnel o mais rápido possível! Cortes amassou seu Furbee com a entrada de Deschaseaux - número 2 em nossa lista - e isso também é incrível.)
Gostou disso? Leia isso!
- Como construir um aplicativo
- Os melhores filmes 3D de 2013
- Descubra o que vem por aí em Realidade Aumentada
Você já viu uma criação incrível de JavaScript em 1k ou menos? Conte-nos sobre isso nos comentários!


