Contente
- 01. Cardápios de hambúrguer
- 02. estilo dos anos 90
- 03. Pergaminho infinito
- 04. Figuras planas de desenho animado
- 05. Imagens massivas de heróis
- 06. Modais
Tudo se move em ciclos. As tendências vêm e vão em todos os campos criativos, e se você deseja que seus projetos permaneçam relevantes, vale a pena estar ciente das tendências e implantá-las quando funcionarem para você. O web design, no entanto, é um mundo em rápida evolução e, a cada ano, você encontrará inúmeras novas maneiras de definir a aparência de um site; algumas idéias permanecem por um tempo e outras são rapidamente postas de lado.
Outras tendências, no entanto, perduram por muito tempo e perdem seu impacto pelo uso excessivo ou simplesmente atrapalham um layout de site eficaz. Aqui estão seis tendências que esperamos ver muito menos no futuro.
- As melhores tendências de web design de 2019
01. Cardápios de hambúrguer

Certo, aceitamos que #NotAllHamburgerMenus são problemáticos. Eles existem por um bom motivo: fornecem navegação instantaneamente reconhecível no celular, onde telas pequenas não são boas para as barras de navegação tradicionais.
O grande problema com os menus de hambúrguer é que eles vazaram para a área de trabalho, onde são uma opção de navegação secundária redundante no topo da navegação existente, o que é irritante, ou substituíram a barra de navegação por completo, que pode ser enfurecedor quando você está olhando para um grande display com bastante espaço para fornecer uma maneira de obter o que deseja com um único clique. Percebemos a necessidade de menus de hambúrguer; eles simplesmente não precisam estar em todos os lugares.
02. estilo dos anos 90

Um dos fatos inevitáveis da vida é que sempre haverá um renascimento do estilo e da moda de uma década recente, e agora há um renascimento dos anos 90 acontecendo no design da web. O designer Ulrich Schroeder nos aponta que ele já está cansado da tipografia, gradientes e estilo do revival dos anos 90 e do Windows 95. "Não é um renascimento", diz ele. "Dar passos gigantescos no design não é inovador ou revolucionário. É preguiçoso."
Ele tem um bom argumento; embora seja divertido um pouco ver sites como Poolside FM, Britney OS '99 e o site do Capitão Marvel no estilo Geocities, a novidade retrô começa a murchar muito rapidamente.
03. Pergaminho infinito
A rolagem infinita é um truque de design da web que definitivamente tem seu lugar, e isso em sites de comércio eletrônico onde você provavelmente verá muitas coisas para escolher e não deseja ter que clicar em uma pilha de páginas para encontre o que você procura. Estamos todos absolutamente bem com a rolagem sem fim nessa situação, certo?
Em todos os outros lugares, porém, não é tão bem-vindo. Sites de notícias que carregam automaticamente uma história relacionada sob a que você acabou de ler. Sites de portfólio que carregam imagens à medida que você rola para baixo. Entendemos o pensamento por trás de cada caso - a necessidade de retenção e de aumentar o tempo de permanência - mas perdemos a conta do número de sites em que precisávamos acessar o rodapé para obter informações de contato ou algo semelhante, e fomos derrotados por rolagem infinita implementada impensadamente. Pare de fazer isso!
04. Figuras planas de desenho animado

"Entediado com isso agora!" diz a agência Lex Lofthouse de Nottingham, JH. E por mais adoráveis que sejam, é seguro dizer que provavelmente estamos todos ficando um pouco cansados dessas figuras planas de desenho animado fazendo suas coisas por todos os sites corporativos.
É fácil ver por que essas pessoas minimamente ilustradas se tornaram tão onipresentes; eles são a solução ideal para qualquer empresa que queira dar a impressão de que é divertido e acessível, mas também que está fazendo as coisas acontecerem. Essas figuras nunca estão apenas paradas; eles estão sempre cheios de energia, acertando seus KPIs e perseguindo a próxima grande oportunidade.
A ubiquidade traz seus próprios problemas, no entanto: quando você vê algo o tempo todo, você presta cada vez menos atenção a ele, e estamos provavelmente no ponto agora em que, se você usar esses desenhos animados em seus designs, eles farão muito menos impacto do que você esperava. É hora de se livrar deles.
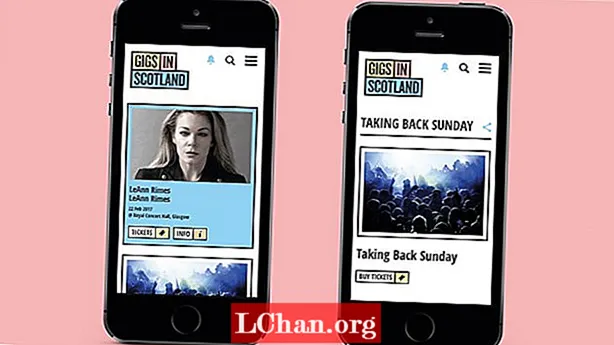
05. Imagens massivas de heróis
Todo mundo adora uma grande imagem de herói, certo? Tanto impacto visual! E se o seu negócio é amplamente baseado na imagem, há um bom caso para atingir os visitantes com algo grande e visual assim que eles acessam seu site.
No entanto, em muitos casos, seus usuários não querem ser confrontados por uma imagem enorme; eles querem encontrar quaisquer produtos ou informações que procuram, e essa imagem de herói está atrapalhando. Pior, pode estar deixando-os mais lentos se eles estiverem em uma conexão móvel e nem vamos começar em cenários de vídeo em tela cheia. Manter as coisas mínimas não é apenas uma decisão estética; é uma maneira de garantir que seus visitantes possam encontrar o que procuram sem obstáculos desnecessários.
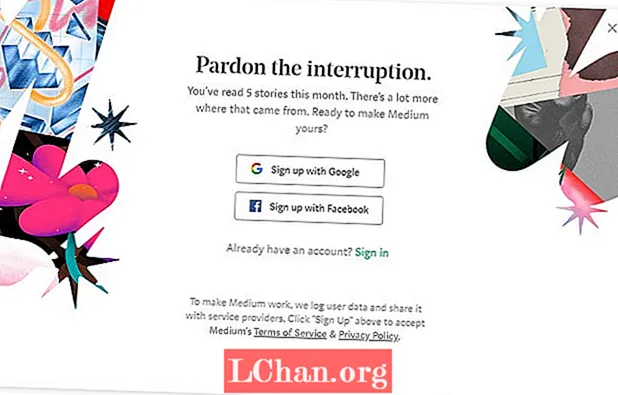
06. Modais

Lembre-se de pop-ups? Eles eram a ruína de todos os usuários da web até que os navegadores da web começaram a bloqueá-los por padrão. E foi ótimo poder navegar na web sem ter que limpar pop-ups indesejáveis por um tempo; isto é, até que alguém descobrisse os modais. Quando perguntamos no Twitter por opiniões sobre quais tendências de web design estavam em alta, os modais foram uma das principais respostas.
E é fácil ver por quê; é quase impossível visitar um site sem levar um modal na sua cara, especialmente na UE, onde você é constantemente criticado por diálogos de conformidade do GDPR. Um modal bem ritmado pode ser uma maneira útil de gerar engajamento; ainda outra aparência de um modal carente, se você ousar passar o mouse para fora da janela de um site, é apenas um desligamento, e nos acostumamos tanto com eles que todos os dispensamos instantaneamente.