Contente
- 01. Adobe XD
- 02. Font Flame
- 03. Foto de afinidade
- 05. Lingo
- 07. Fundação para Emails 2
- 09. Bez
- 10. OpenToonz
Por si só, nenhuma ferramenta pode torná-lo criativo. Mas alguns podem ajudá-lo ao longo do caminho, proporcionando uma explosão de inspiração, um prático aumento de produtividade ou até mesmo uma maneira totalmente nova de organizar seu processo criativo. Neste post, reunimos algumas de nossas ferramentas criativas favoritas que devem ajudá-lo, quer você trabalhe com design gráfico, tipografia, arte digital, 3D, VFX, web design, ilustração, arte ou outras profissões criativas.
Quer inspiração tipográfica? Confira esses pares de fontes perfeitos.
01. Adobe XD

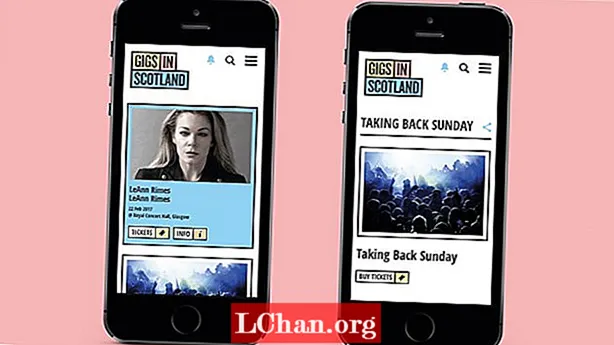
Você adora criar maquetes de sites e protótipos de experiência do usuário no Photoshop? Nós também não. É por isso que a Adobe criou o Adobe XD, também conhecido como Adobe Experience Design.
Basicamente, a resposta da Adobe ao Sketch, o Adobe XD permite que você crie, teste e compartilhe maquetes em uma interface que é fácil de usar e cuidadosamente integrada com outros aplicativos Creative Cloud da Adobe, tanto para importar ativos quanto para exportar maquetes. E com uma tonelada de competição neste mercado, a Adobe não deixou nada ao acaso: ela realmente pensou bem sobre isso.
Existem pranchetas para iPhone e iPad, bem como em tamanhos personalizados; kits de interface do usuário integrados para iOS e Android; uma ferramenta de grade de repetição para adicionar listas de itens repetidos; uma opção de mascaramento para inserção rápida de imagens; um modo de protótipo interativo, que permite conectar diferentes pranchas de arte para simular a experiência do usuário e ferramentas para compartilhar e obter feedback sobre seus modelos. Os ativos do Adobe XD podem ser exportados para aplicativos da Adobe e ferramentas de criação de aplicativos de terceiros.
Para obter mais informações, dê uma olhada em nossa análise do Adobe XD CC (2017 beta).
02. Font Flame

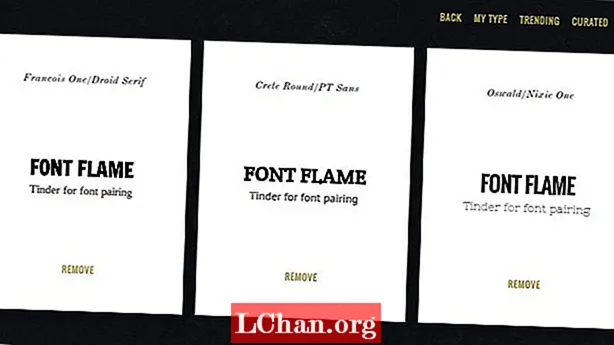
Font Flame se autodenomina Tinder for Font Pairing. Sim, realmente. Da mesma forma que o aplicativo de namoro visa criar pares humanos, esta pequena ferramenta inteligente ajuda você a criar pares de fontes originais para dar vida ao seu design.
- 5 usos criativos para fontes que você pode não ter pensado
Criado por Jan Wennesland, o Font Flames desenha fontes da Biblioteca de fontes do Google e as coloca em pares aleatórios que você não esperaria. Escolha quais você 'ama' e 'odeia', e o primeiro será deixado de lado para você revisitar mais tarde.
Na melhor das hipóteses, você poderia descobrir uma combinação tipográfica feita no céu que fará seu design cantar. Na pior das hipóteses, é uma maneira maravilhosa de relaxar em uma longa viagem de trem. Estamos ansiosos para descobrir quais novos recursos o Font Flame 2.0 pode incluir - fique atento às atualizações.
03. Foto de afinidade

Dispositivos de RV acessíveis, como o Oculus Rift e o Google Cardboard, estão levando os criativos a perguntar se a RV é o futuro do design. Surge a Mozilla, que está determinada a trazer a realidade virtual para a web aberta. Então, ela lançou este ótimo conjunto de ferramentas que torna mais fácil para os desenvolvedores da web criarem experiências de RV que podem ser executadas em qualquer navegador habilitado para Web GL.
Os recursos incluem um WebVR Boilerplate para ajudá-lo a começar, e A-Frame, uma estrutura para a criação de mundos VR novos e criativos para seus usuários explorarem. Como seria de esperar do Mozilla, é tudo muito bem explicado e totalmente gratuito.
05. Lingo

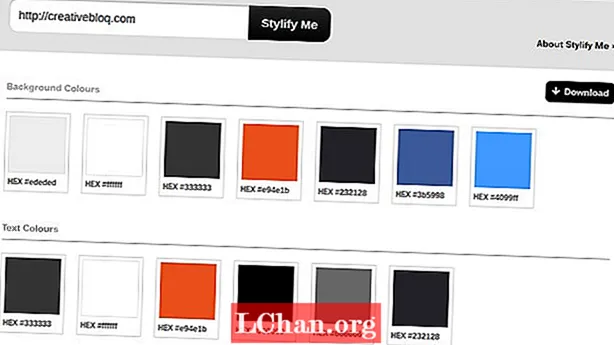
Se você vir uma fonte de que gosta em um site, mas não sabe o que é, há uma ótima ferramenta que você provavelmente conhece, chamada WhatTheFont. Mas o que você pode não ter ouvido falar é Stylify Me, que faz exatamente a mesma coisa com cores de fundo, cores de texto, dimensões de imagem e tipografia - não apenas a fonte, mas também estilo, tamanho, entrelinha e cor.
Resumindo, o Stylify Me oferece tudo que você precisa para fazer a engenharia reversa do guia de estilo de design de um site.
Se você gosta da aparência de um site, então, tudo que você precisa fazer é inserir a URL no menu de pesquisa superior e você poderá ver todos os detalhes do design, incluindo os valores hexadecimais exatos das cores. Você pode até baixar todas as informações em PDF.
07. Fundação para Emails 2

O Google sabe uma ou duas coisas sobre a web, então, quando lançar uma ferramenta da web, provavelmente vale a pena conferir - especialmente quando for gratuita. O Resizer visa ajudar designers a criar layouts responsivos e é um ótimo exemplo de uma ideia simples, implementada de forma inteligente.
Para usá-lo, basta colar o URL de uma página da web na barra de pesquisa e o Resizer mostrará como a página se parece em uma variedade de layouts. Isso deve ajudá-lo a descobrir quais padrões de layout ficarão melhores para diferentes tamanhos de tela.
Por muito tempo, onde colocar pontos de interrupção responsivos em um design foi visto mais como uma ciência do que uma arte. Esta ferramenta corrige o equilíbrio e oferece uma maneira de combinar a matemática com o seu olho de design, e fornece uma experiência visual imbatível para seus usuários com vários dispositivos.
09. Bez

Tem um iPad Pro? Sente que seu programa de desenho atual não tira o melhor proveito de seus recursos? Bez é um novo editor de gráficos vetoriais poderoso que visa tornar mais fácil a criação de arte bonita e precisa no tablet da Apple.
Com suporte total para Slide Over, Split View, Smart Keyboard e Apple Pencil, o Bez é voltado diretamente para profissionais que criam ilustrações de alta qualidade.
É grátis para testar, enquanto uma única compra no aplicativo "Desbloquear tudo" habilita todos os recursos premium, incluindo operações de forma booleana como combinar, subtrair, cruzar e excluir, e panorâmica e zoom de 4.096% para edições mais precisas.
10. OpenToonz
O software de animação usado para criar os filmes do Studio Ghibli, assim como programas de TV como Futurama e Steven Universe, Toonz já existe há algum tempo. Em 2016, ele se tornou o código-fonte aberto, lançado como um download gratuito sob o nome de OpenToonz.
Como era de se esperar, este poderoso software de animação de produção 2D é o melhor de sua classe e brilhantemente flexível - capaz de trabalhar tanto com animação tradicional desenhada à mão quanto com animação puramente digital. E por ser de código aberto, você pode modificar o código e desenvolvê-lo da maneira que mais lhe convier.